ワードプレスをカスタマイズしていると、しょっちゅう同じパーツを使う事があって、コードを丸々コピペするんじゃなくてテンプレートにして簡単にパーツを呼び出せないかなーと思うことが多々あります。
そんな要望にも答えられるのがさすがのワードプレス。今回は、よく使うパーツをテンプレートにしていつでも呼び出して使うことができる方法をご紹介します。これで作業を効率化しましょう。
テンプレートファイルを作って作業の効率化

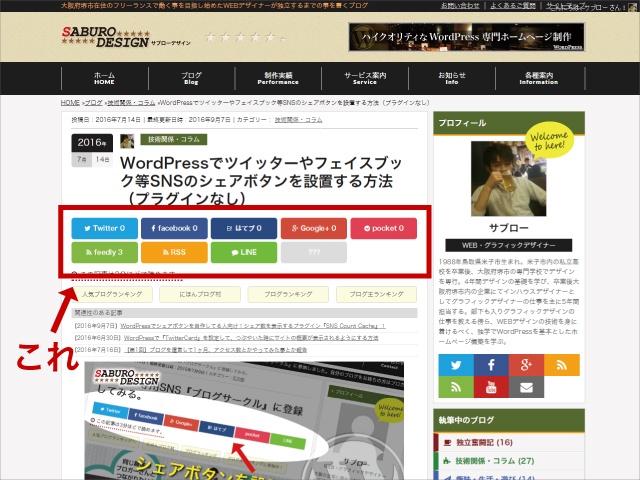
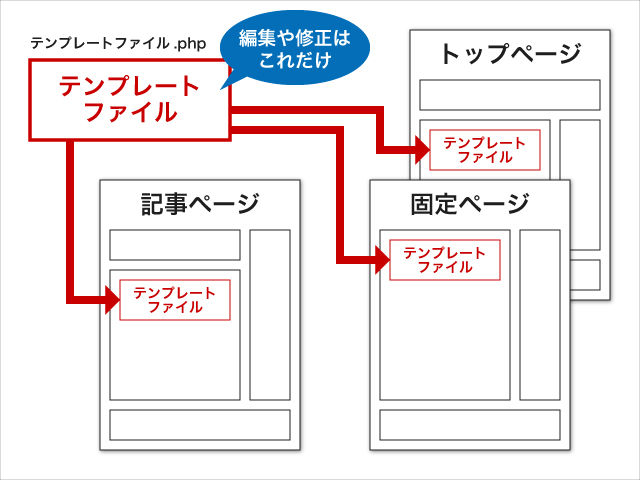
例えば、当サイトではトップページや固定ページ、記事ページといたるところににソーシャルメディアのシェアボタンが配置されていますが、毎回毎回長ったらしいコードを書いているわけではなく、シェアボタンのテンプレートファイルを作成しておいて、配置したい位置に簡単なコードをちょこっと記入するだけでシェアボタンを呼び出せるようにしています。

これなら仮にシェアボタンのデザインの変更や修正をする際には、元のテンプレートファイルをいじるだけで、全てのシェアボタンが一括で修正されるので、管理も楽になります。
- いろいろなページで使う共通のパーツをコードひとつでいつでも呼び出せる。
- パーツの元ファイルを編集すれば、サイト内の全てのパーツを一括で修正できるので管理が楽になる。
テンプレートファイルを作成し呼び出す方法
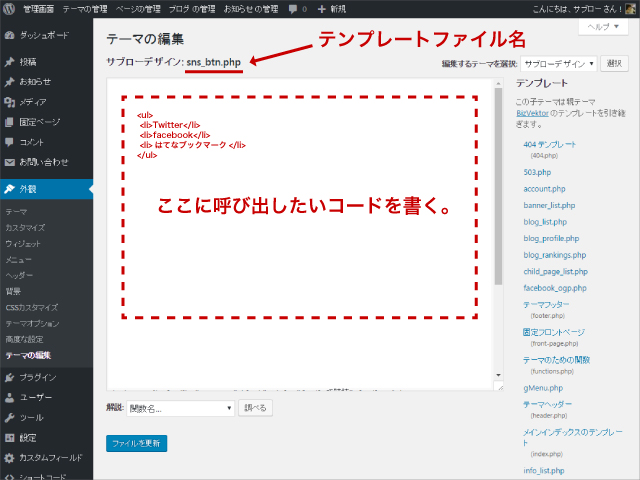
『テンプレート名.php』という名前のテンプレートファイルを作成し、FTPソフト等でテーマフォルダ内にアップロードします。今回は例としてシェアボタンのパーツなので『sns_btn.php』というファイル名で作成しました。

アップロードしたテンプレートファイルに任意のコードを記入します。ここに書いたものを後でパーツとして呼び出すことができます。
※ソーシャルメディアのシェアボタンを表示するコードの詳細はこちらの記事で紹介しています。

テンプレートファイルの作成が終わったら、次はこのテンプレートファイルを呼び出すコードです。任意の場所に下記のコードをコピペします。
<?php get_template_part('テンプレート名'); ?>テンプレート名は『.php』を省略してください。上記の例で言えばphp get_template_part(‘sns_btn’);になります。
この方法なら色々なものをパーツとしてテンプレートファイルを作っておき、1行のコードでポンと呼び出せるのでとても便利です。当サイトでも、お知らせ一覧や新着ブログ一覧、私のプロフィールなど、使用頻度の多そうなパーツは全てテンプレートファイルを作成しています。