ワードプレスでは投稿者のユーザー情報を設定する項目があり、テーマによっては記事の最後に投稿者の情報を表示できるようになっていたり、プラグインを使用して表示させたり出来るようになっています。
ワードプレスのカスタマイズに少し慣れてきた人なら、ユーザー情報の出力もテーマやプラグインに頼らずにオリジナルのデザインでやってみたりと、より一層カスタマイズの幅が広がります。
今回はワードプレスでのユーザー情報を表示するためのコードをまとめましたので、カスタマイズの参考にしてみてください。
ページの投稿者の情報を表示するコード
まずは基本から。記事の中にその投稿者の情報を表示するコードです。
// 投稿者名を表示
<?php the_author(); ?>
// 投稿者のプロフィール情報を表示
<?php the_author_meta('user_description'); ?>
// 投稿者のプロフィール画像を表示(サイズ300px)
<?php echo get_avatar( get_the_author_id(), 300 ); ?
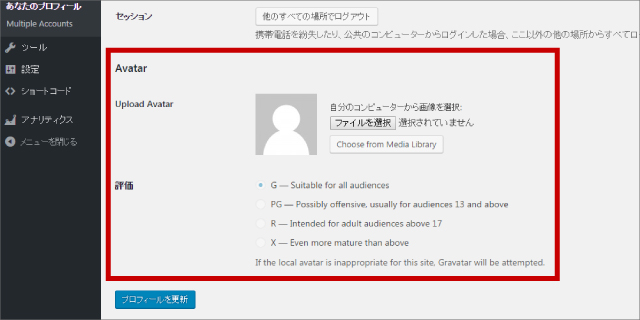
プロフィール画像についてはデフォルトでは項目が存在しないのでアバター設定プラグイン『Simple Local Avatars』を利用しましょう。インストールして有効化するだけで、ユーザー情報の中にプロフィール画像を設定できる項目が出てきます。
ユーザーIDを指定してプロフィール画像を表示する
続いて、特定のユーザーIDを指定して、その投稿者のユーザー情報を表示するコードです。下記の例ではユーザーIDが2の投稿者のユーザー情報を表示しています。
// ユーザーIDが2の投稿者の名前を表示
<?php the_author_meta( 'display_name', 2 ); ?>
// ユーザーIDが2の投稿者のプロフィール情報を表示
<?php the_author_meta( 'user_description', 2 ); ?>
// ユーザーIDが2の投稿者のプロフィール画像を表示(サイズ300px)
<?php echo get_avatar( 2, 300 ); ?>サイトの代表者や管理者の情報をサイドバーやフッターに常に表示したい時に使えますね。この特定のユーザーIDを指定してその投稿者のプロフィール画像を表示するというコードでなぜか手こずってしまったので今回の記事を書きました。
オリジナルのプロフィール項目を追加する

ワードプレスで記入できるユーザー情報は名前・メールアドレス・ウェブサイト・プロフィール情報だけですが、簡単にオリジナルのプロフィール項目を追加することができます。例えば『役職』という項目を追加したい場合はfunctions.phpに下記のコードを追加してください。
// プロフィール項目を追加する
function my_user_meta($wb)
{
//項目の追加
$wb['position'] = '役職';
return $wb;
}
add_filter('user_contactmethods', 'my_user_meta', 10, 1);
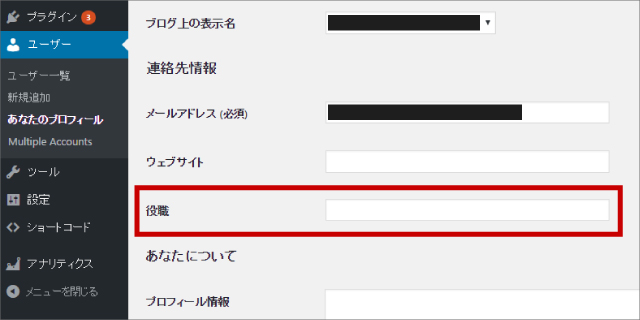
これでユーザー情報に『役職』というオリジナルのプロフィール項目が追加されました。『position』の部分は自由に決めてください。出力する際に使います。
そしてこの追加したオリジナルのプロフィール項目を表示するコードは、
// 投稿者の役職を表示する
<?php the_author_meta('position'); ?>
// ユーザーIDが2の投稿者の役職を表示する
<?php the_author_meta( 'position', 2 ); ?>となります。
プロフィール項目が未入力だった場合の条件分岐
タグを使ったレイアウトを組んでいる場合、プロフィール項目が未入力(空)の場合、タグごと出力しない方が良い事があります。例えば先ほど追加した『役職』のオリジナルプロフィール項目が新人のため未入力だった場合、空の無駄なタグのみ出力される事になります。それを解消するには、
// 投稿者の役職の項目が未入力だった場合、表示しない
<?php if(get_the_author_meta('position') != ""): ?>
<p>役職:<?php the_author_meta('position'); ?></p>
<?php endif; ?>これで『役職』のオリジナル項目が未入力だった場合、pタグごと表示されなくなります。