先日も触れたんですがGoogleアドセンスは収益源としてはとてもすばらしいのですが、表示速度にちょっと難がありまして(特にスマホ)、Googleアドセンス広告を貼るのは特定のページだけにしようと言う事になりました。

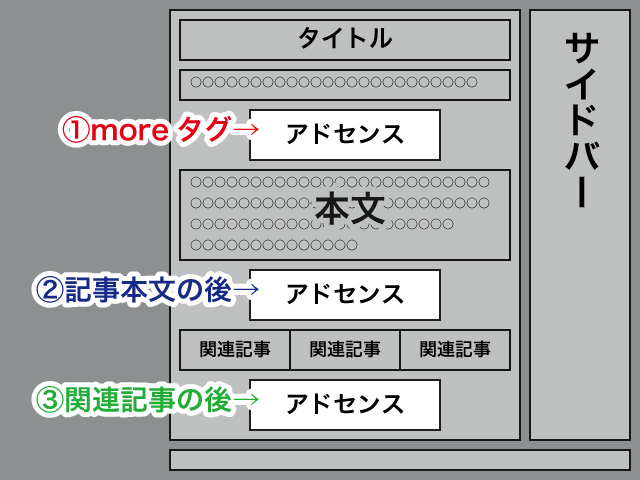
そしてGoogleアドセンスの設置場所は記事ページの『①moreタグ(記事の途中)』『②記事本文の最後』『③関連記事の後』となりました。そしてさらにそこから、カスタムフィールドで記事ごとにアドセンスの表示非表示を切り替えられるようにしようと思った時にとある問題にぶち当たりました。それは『①moreタグ(記事の途中)』の広告に条件分岐コードを入れられない事でした。
このサイトでも使わせて頂いているWordPressのテーマ『BizVektor(ビズベクトル)』はデフォルトで『①moreタグ(記事の途中)』『②記事本文の最後』『③関連記事の後』に広告を挿入できるという便利な機能を備えておりまして、これまでもその機能を利用してGoogleアドセンスを全記事の中に一括挿入していたのですが、その機能では残念ながら条件分岐コードが使えませんでした。
仕方がないのでBizVektorの広告挿入機能は使わず、テンプレートファイルにアドセンスコードを直接記述する事にしたのですが『②記事本文の最後』『③関連記事の後』は簡単にできても『①moreタグ(記事の途中)』だけはどうすればいいのかよく分かりませんでしたが、先日ようやく実現できたのでご紹介します。
php the_contentをmoreタグのところで分割する
↓こちらのサイトを参考にさせて頂きました。ありがとうございます。
記事の本文を出力するphp the_content();の代わりに次のコードを記入します。
<?php if(strpos(get_the_content(),'id="more-')) :
global $more; $more = 0;
the_content(''); ?>
<!-- moreタグの広告を挿入 -->
<?php $more = 1;
the_content('', true );
else : the_content();
endif; ?>これでmoreタグのところで記事本文が上下に分割されて、その間に好きなようにコードを書いたりできる訳です。
完璧かよ!
テンプレートの<?php the_content(); ?>をいじるという発想はありませんでした。このおかげで、パソコンやモバイルなどのデバイスごとに表示する広告を条件分岐コードで切り替えられたり、カスタムフィールドでGoogleアドセンスの表示非表示を切り替えられたりできるようになりました。
【例】moreタグの広告をモバイル・PCで切り替える為のコード
<?php if(strpos(get_the_content(),'id="more-')) :
global $more; $more = 0;
the_content(''); ?>
<?php if ( wp_is_mobile() ) : ?>
<!-- スマホでのmoreタグの広告 -->
<?php else: ?>
<!-- PCでのmoreタグの広告 -->
<?php endif; ?>
<?php $more = 1;
the_content('', true );
else : the_content();
endif; ?>参考になれば幸いです。
