ワードプレスで記事一覧を出力する際に、タイトルと抜粋を出力する機会が多々あると思います。と言ってもタイトルと抜粋を出力するだけなら簡単で、ワードプレスにはテンプレートタグがあります。記事のタイトルを出力するのであればphp the_title();、抜粋文を出力するのであればphp the_excerpt();が用意されており、容易に出力することができます。

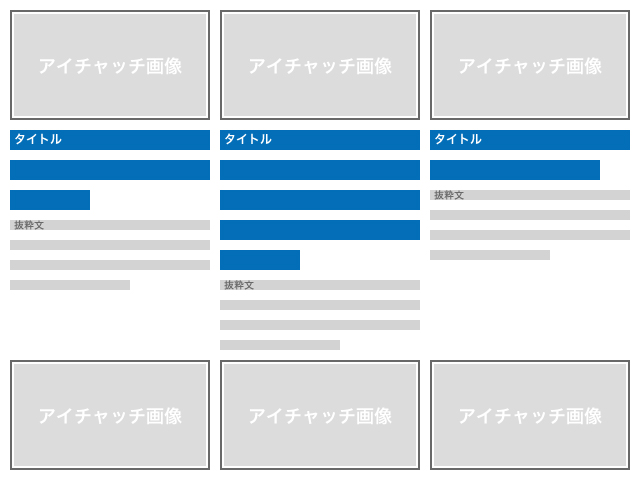
さてここからが本題ですが、出力される記事によってタイトルの文字数は当然違うので、記事一覧を図のように横並びにするレイアウトの場合、それぞれの高さがバラバラになってしまい不恰好になってしまいます。レイアウトを意識した文字数を考えると言うのも面倒くさいですよね。
そこで今回は記事のタイトルと抜粋文の文字数を指定した数で区切って出力するコードをご紹介したいと思います。
記事タイトルを出力しつつ指定した文字数で切る

今まで私は文字が横幅いっぱいまで来たらCSSで文字を切るというやり方をしていたのですが、それだとスマホなど画面の小さいブラウザで見た時に表示されるタイトルの文字が極端に少なくなってしまいます。
以下のサイトを参考にさせて頂きました。ありがとうございます。
もう悩まない! WordPressのタイトルと本文の文字数制限を使いこなす
(TECHNICAL BLOG)
以下のコードをphp the_title();の代わりにコピペしてください。
<?php
if(mb_strlen($post->post_title, 'UTF-8')>32){
$title= mb_substr($post->post_title, 0, 32, 'UTF-8');
echo $title.'…';
}else{
echo $post->post_title;
}
?>
上記のコードでは、記事タイトルを32文字で切り、その末尾に『…』が付くようにしています。これなら文字数に関わらず、高さの揃った横並びのレイアウトが可能です。スマホやタブレットで見ても32文字あれば十分記事の内容が把握できると思います。
抜粋文を出力しつつ指定した文字数で切る
これはもっと簡単です。以下のコードをphp the_excerpt();の代わりにコピペしてください。
<?php echo mb_substr(get_the_excerpt(), 0, 100); ?>上記のコードでは、抜粋文の文字数を100文字に制限します。
まとめ
いかがでしたでしょうか?