以前このブログで、WordPressにてプラグインを使わずにツイッターを始めとするSNSの自作シェアボタンを設置する方法をご紹介しました。

上記の記事ではシェアボタンを押してもらった時にユーザーのアカウントで【記事のタイトル】と【記事のURL】をツイートするというものでした。記事をシェアしてもらうだけならこれでも十分なのですが、実は他にもユーザーにツイートしてもらう内容をこちらで少々コントロールする事ができます。
そこで今回はワードプレスで作った自作のシェアボタンをもう少しカスタマイズして、記事がシェアされた時の文章にハッシュタグを入れたり、記事を書いた人のツイッターアカウントIDを記載したり、記事に関わった人達のアカウントのフォローボタンを表示させたりするカスタマイズをご紹介します。
※とりあえず急ぎコピペしたい方はこちら↓
<a class="twitter" href="http://twitter.com/intent/tweet?text=<?php echo urlencode(the_title("","",0)); ?>&<?php echo urlencode(get_permalink()); ?>&url=<?php echo urlencode(get_permalink()); ?>&hashtags=【ハッシュタグ(複数入れる場合はカンマ,区切りで)】&via=【あなたのアカウントID(@は入れない)】&tw_p=tweetbutton&related=【関係者のアカウントID(@は入れない)】:【関係者の説明文】" rel="nofollow" target="_blank" title="Twitterで共有">ツイートする</a>ツイッターの自作シェアボタンの基本形
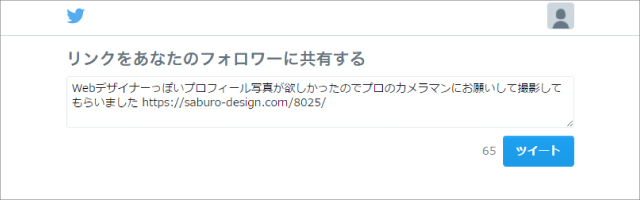
ツイッターのシェアボタンはこのような形でした。
<a href="http://twitter.com/intent/tweet?text=<?php echo urlencode(the_title("","",0)); ?>&<?php echo urlencode(get_permalink()); ?>&url=<?php echo urlencode(get_permalink()); ?>" target="_blank">ツイッターでシェアする</a>
これで【記事のタイトル】+【記事のURL】がツイッターのテキストエリアに自動的に表示されますので、あとはユーザーが『ツイート』を押せば記事がシェアされます。
さらにツイッターカードを設定しておけばシェアされた時にユーザーのタイムラインでインパクトのあるogp画像が表示されます。

ツイッターカードに関してはこちらの記事で設定方法を紹介しています↓

ハッシュタグを入れる
&hashtags=
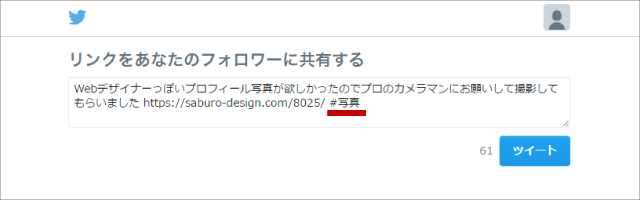
シェアされた時にハッシュタグも自動で付ける方法です。例えばURLの末に『&hashtags=写真』をつければハッシュタグとして『#写真』が追加されます。
<a href="http://twitter.com/intent/tweet?text=<?php echo urlencode(the_title("","",0)); ?>&<?php echo urlencode(get_permalink()); ?>&url=<?php echo urlencode(get_permalink()); ?>&hashtags=写真" target="_blank">ツイッターでシェアする</a>
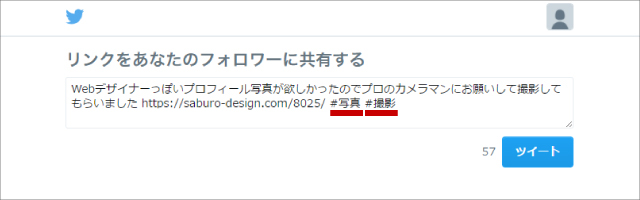
さらにハッシュタグを複数付ける場合は『&hashtags=写真,撮影』のようにカンマで区切って記述します。

これで【記事のタイトル】+【記事のURL】+【#ハッシュタグ】がツイッターのテキストエリアに自動的に表示されるようになりました。
筆者のアカウントIDを入れる
&via=
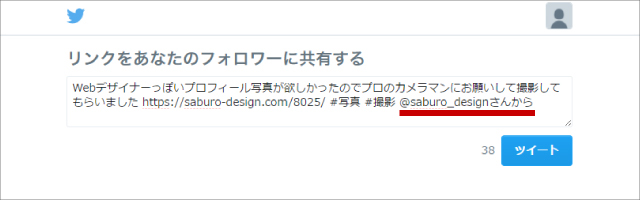
続いてシェアされた時の文章の中に自分のツイッターアカウントのIDを表示させる事ができます。私のアカウントIDは『@saburo_design』なのでURLの末尾に『&via=saburo_design』と記述します。(@は入れない)
<a href="http://twitter.com/intent/tweet?text=<?php echo urlencode(the_title("","",0)); ?>&<?php echo urlencode(get_permalink()); ?>&url=<?php echo urlencode(get_permalink()); ?>&hashtags=写真,撮影&via=saburo_design" target="_blank">ツイッターでシェアする</a>【デモ】記事のタイトル+記事のURL+ハッシュタグ+私のアカウントID

『@saburo_designさんから』という文章が追加されます。
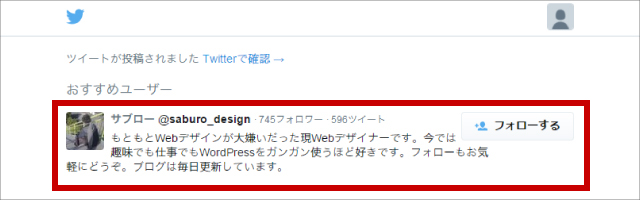
『&via=』を設定していなければシェアして終わりなのですが、『&via=』を設定しているとユーザーがツイートボタンを押した後に、おすすめユーザーとして私のアカウントが表示されます。

シェアされた記事にアカウントIDが表示される事でどのツイッターアカウントの人が書いた記事なのかをよりアピールしやすくなり、上手くいけばフォロワーも増えるんじゃないかと思います。ついでに文章の中にアカウントIDがあるのでシェアされた時に自分のツイッターアカウントに通知が来るという地味に良いメリットがあります。
これで【記事のタイトル】+【記事のURL】+【#ハッシュタグ】+【@私のアカウントID】がツイッターのテキストエリアに自動的に表示されるようになりました。

シェアされた記事のIDをマウスオーバーすれば私のアカウントがポップアップされます。
記事に関連している他のユーザーのアカウントもおすすめする
&related=
この記事は知り合いのコバヤシケンタ君(@sp8b3dc9)の協力のもと書いたものなのですが、私のアカウントと共に彼のアカウントも関連するオススメユーザーとして表示させる事ができます。
彼のアカウントIDを使い『&related=sp8b3dc9』とURLの末尾に記述します。(@は入れない)
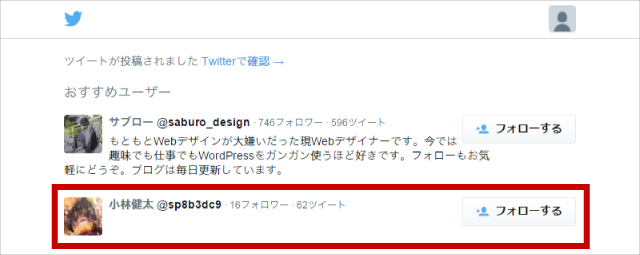
<a href="http://twitter.com/intent/tweet?text=<?php echo urlencode(the_title("","",0)); ?>&<?php echo urlencode(get_permalink()); ?>&url=<?php echo urlencode(get_permalink()); ?>&hashtags=写真,撮影&via=saburo_design&related=sp8b3dc9" target="_blank">ツイッターでシェアする</a>↑画面には表示されていませんが、シェアした後に表示されるおすすめユーザーの所に一緒に表示されます↓

(プロフ文ぐらい書いとけよな~;)彼はなぜかプロフ文を書いてやがらないので空欄になっていますが、書いてあればちゃんと表示されます。
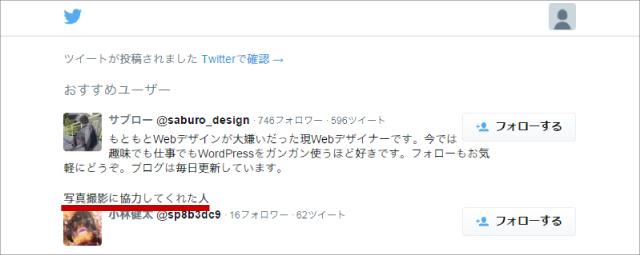
さらにアカウントIDのあとにコロンをつけて私との関係性を文章で記入することができます。写真撮影に協力してくれたのでそのまま『&related=sp8b3dc9:写真撮影に協力してくれた人』とします。

↑文章が追加されました。
ちなみに既にアカウントをフォローしていた場合は表示されません。既に私のアカウント(@saburo_design)をフォローしていた場合はシェア後にこのように表示されます。

まとめ
上記を最終的にまとめるとこのようになります。【~】を自分用にカスタマイズしてください。
<a class="twitter" href="http://twitter.com/intent/tweet?text=<?php echo urlencode(the_title("","",0)); ?>&<?php echo urlencode(get_permalink()); ?>&url=<?php echo urlencode(get_permalink()); ?>&hashtags=【ハッシュタグ(複数入れる場合はカンマ,区切りで)】&via=【あなたのアカウントID(@は入れない)】&tw_p=tweetbutton&related=【関係者のアカウントID(@は入れない)】:【関係者の説明文】" rel="nofollow" target="_blank" title="Twitterで共有">ツイートする</a>いかがでしたでしょうか?
シェアボタンを設置しているサイトやブログは多いのですが、大抵が記事のタイトルと記事のURLまでで、ハッシュタグや自分のアカウントを表示させているところはまだ少ないように思います。
フォロワーを増やす為の細かい施策ですが、自分のアカウントを少しでも多くの人目に触れさせる良いチャンスですので、こんなのでもやらないよりはずっと良いと思います。よかったらやってみてください。
ハッシュタグをワードプレスの記事のタグと連動させるという手もありますが、私はワードプレスのカスタムフィールドを使って記事ごとに適切なハッシュタグを付けたり協力してくれたアカウントを表示させたりできるようにしています。
