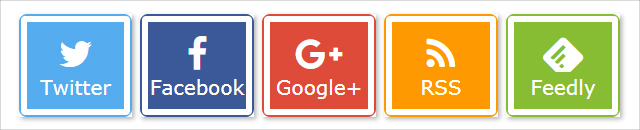
WPテーマLuxeritas(ルクセリタス)のサイドバーウィジェットで使えるSNSフォローボタンがあります。ウィジェットで表示したいフォローボタンの設定を行うと簡単にフォローボタンを設置することができます↓

LuxeritasのSNSフォローボタン
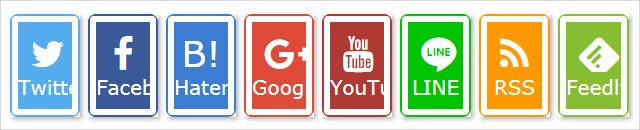
デフォルトのデザインだとSNSフォローボタンを表示させすぎると(だいたい6個目ぐらいから)このように見た目が悪くなってしまいます。

LuxeritasのSNSフォローボタン
なのでそのあたりの解消も含めて、このLuxeritasのSNSフォローボタンをCSSを使って少し見た目をカスタマイズしてみたいと思います。一からフォローボタンを作っても良いのですがせっかくテーマに良い機能が付いているので使わせてもらいます。
SNSフォローボタンの見た目をCSSでカスタマイズ

LuxeritasのSNSフォローボタン
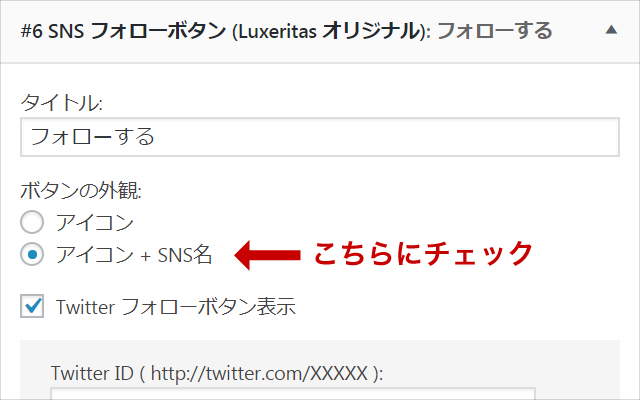
SNSフォローボタンのウィジェットで[アイコン+SNS名]にチェックを入れておいて下さい。
以下をスタイルシートにコピペします。Luxeritasのスタイルシートの編集は[管理画面]→[外観]→[テーマの編集]から行えます。
/*SNSフォローボタンのカスタマイズ*/
#sidebar #side #thk-follow ul li {
box-shadow:none;
display: block;
width: auto;
clear: both;
margin-bottom: 10px;
}
#sidebar #side #thk-follow ul li .snsf {
padding: 0px;
}
#sidebar #side #thk-follow ul li .snsf a {
border:none;
padding: 10px 0px;
}
#sidebar #side #thk-follow ul li .snsf a .fa {
display:inline;
font-size: x-large;
}
#sidebar #side #thk-follow ul li .snsf a .fname {
display:inline;
font-size: medium;
}
#sidebar #side #thk-follow ul li .snsf.twitter a .fname:after {
content: "をフォローする";
}
#sidebar #side #thk-follow ul li .snsf.facebook a .fname:after {
content: "でファンになる";
}
#sidebar #side #thk-follow ul li .snsf.hatena a .fname:after {
content: "でフォローする";
}
#sidebar #side #thk-follow ul li .snsf.google a .fname:after {
content: "をフォローする";
}
#sidebar #side #thk-follow ul li .snsf.youtube a .fname:after {
content: "をフォローする";
}
#sidebar #side #thk-follow ul li .snsf.line a .fname:after {
content: "を友達追加する";
}
#sidebar #side #thk-follow ul li .snsf.rss a .fname:after {
content: "で購読する";
}
#sidebar #side #thk-follow ul li .snsf.feedly a .fname:after {
content: "で購読する";
}このスタイルシートを適用するとSNSフォローボタンが以下のようなデザインになります。

SNSフォローボタンのカスタマイズ後
主な変更点は以下の通り。
- SNSフォローボタンを横並びから縦並びに変更
- シャドウやボーダーを消してフラットデザインにする
- 「~をフォローする」「~で購読する」などの動詞表現を各ボタンに追加
まずSNSフォローボタンを縦並びにした事で、ボタンをいくつ追加しても見た目的に悪くなる事はありません。
色んなデザインに合うようにシャドウやボーダーなどを消してフラットデザインにしました。これは私の好みです。
ボタンのスペースが広く使えるようになったので各ボタンに「~をフォローする」「~で購読する」などの動詞表現を追加しました。なんとなくこのように動詞表現を付けてくれたほうが私はクリックしやすい気がするからです。