皆さんはWordPressで記事を書く時にビジュアルリッチエディターとテキストエディターどちらを使っていますか?
私は意図しないHTMLタグが挿入されるのが嫌でいつもテキストエディターを使っています。
自分の思ったとおりのレイアウトが出来る反面、HTMLタグをいちいち打たなければならず、大した文字量ではないですが、英語に強くない人だとHTMLタグをそらで打てなかったり、記述ミスでレイアウトが総崩れしたりなど、若干面倒くさいところがあります。
そこで今回は、ワードプレスの投稿画面でよく使うHTMLタグを登録しておけるプラグイン「AddQuicktag」をご紹介したいと思います。このプラグインがあれば記述ミスも無くなりブログを書く作業効率が一気に上がります。
プラグインをインストールして有効化する
[管理画面]→[プラグイン]→[新規追加]で「AddQuicktag」で検索します。そして「AddQuicktag」をインストールして有効化。

[管理画面]→[設定]に「AddQuicktag」という項目が追加されます。
HTMLタグを登録する
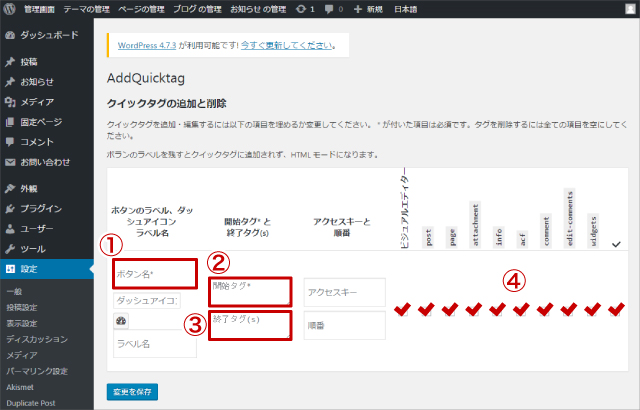
[管理画面]→[設定]→[AddQuicktag]でタグの登録画面に進みます。。

①ボタン名。自分が分かりやすい名前を付けておけばいい。(例:見出しh2など)
②開始タグ(例:<h2>など)
③終了タグ(例:</h2>など)
④このタグを呼び出すボタンを表示する投稿タイプ。基本全てにチェックを入れる。
入力できたら『変更を保存』ボタンをクリック。これでタグの登録は完了です。簡単ですね。続いて投稿画面で実際に使ってみます。

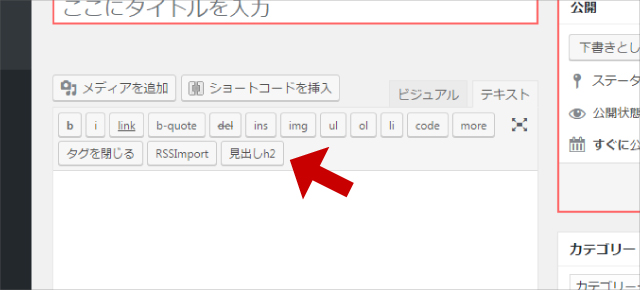
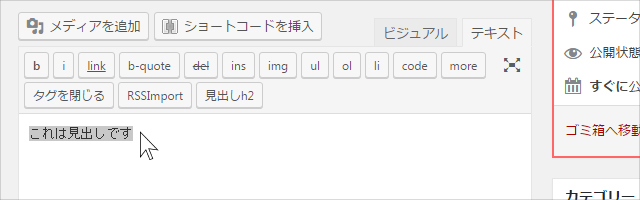
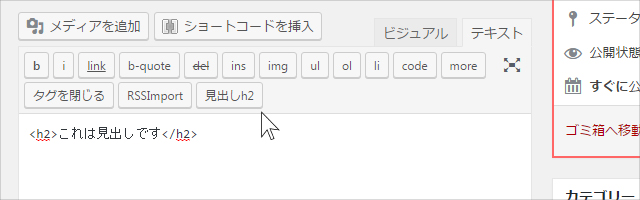
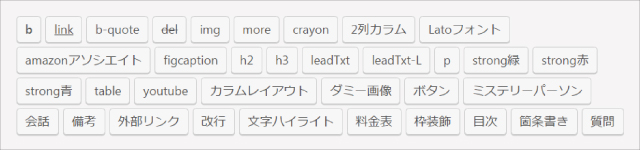
投稿画面を見てみると先ほど登録したHTMLタグを呼び出すボタンが追加されています。


もちろん単一のHTMLタグだけでなく、クラスを付与したHTMLタグも登録可能です。
私がよく使うHTMLタグ

私がブログを書く上でよく使うタグはh2やh3といった見出しタグにpタグをはじめ、文字を強調表示するstrongタグ、赤の強調表示や青の強調表示、文字を蛍光ペンでなぞったように見せるハイライト表示などなど…CSSであらかじめ装飾しておき、「AddQuicktag」でいつでも呼び出せるようにしております。
こんな感じで文字を大きくするタグも登録しています。

サブロー - LINEのような会話型のフキダシも、

サブロー - このようにボタンひとつで簡単に呼び出せるようにしています。

サブロー - 凄く便利!
pタグぐらい打てよと思われるかもしれませんが、何百何千回と打つHTMLタグだからこそ、たった数秒の時間短縮が今後の作業効率に大きく響いてきます。

↑私はこれを「ダミー画像」と呼んでいるのですが、このimgタグも登録しております。記事の中の画像や写真を配置する予定の箇所にあらかじめこの「ダミー画像」を配置しておいて、あとからちゃんとした写真に差し替えるというやり方を行っています。
↓他にも画像を横に2つ並べるタグや、

ダミー画像 
ダミー画像
↓3つ並べるのもタグの呼び出しでパパッと出来てしまいます。

ダミー画像 
ダミー画像 
ダミー画像
登録したタグのエクスポートとインポート
「AddQuicktag」には登録したタグのエクスポート機能とインポート機能があります。このブログで登録したタグを他のブログでもインポートして使うことが出来るようになります。
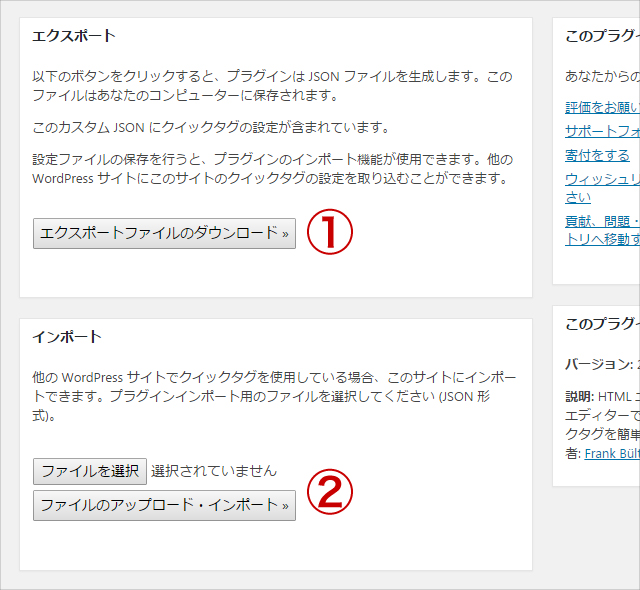
[管理画面]→[設定]→[AddQuicktag]で下のほうに行くと[エクスポート]という項目があります。そこの[エクスポートファイルのダウンロード]ボタンを押すとJSONファイルがダウンロードされます。

このJSONファイルを「AddQuicktag」が有効化されている他のブログでインポートすると登録したタグが使えるようになります。複数ブログを運営している人には便利な機能ですね。
記事の雛形を丸々登録してしまうという使い方も
私のブログでは時々外食した時のレビューとかも書いてたりするんですが、そういうのは大体記事の流れのようなものが決まっています。なのでその大まかな記事の流れの雛形を丸々「AddQuicktag」に登録してしまうという事もできてしまいます。これは便利!
ちなみに私の場合、こんな感じでグルメレビュー用の雛形を「AddQuicktag」に登録しています↓
<p>今日は○○をご紹介したいと思います。</p>
<!--more-->
<h2>店名</h2>
<p>お店の外観</p>
<h2>商品名</h2>
<p>注文したメニュー</p>
<p>感想</p>
<h2>店舗情報</h2>
<table>
<caption>店舗情報</caption>
<tr><th>店名</th><td>○○</td></tr>
<tr><th>住所</th><td>〒</td></tr>
<tr><th>営業時間</th><td>○○~○○</td></tr>
<tr><th>席数</th><td>○○</td></tr>
<tr><th>喫煙</th><td>○○</td></tr>
<tr><th>駐車場</th><td>○○</td></tr>
</table>前ふりから始まってmoreタグからまずは目次を呼び出すショートコード、最初のh2タグの見出しでお店の外観から紹介しメニューを紹介。感想を書いて最後に店舗情報を記載。…という一連の流れがボタン一発で呼び出せてしまいます。あとはこれに文章や写真を肉付けしていくといった感じです。
人によってはもっと雛形を作り込めそうです。これなら記事の書き始めがスムーズになりますね。
まとめ
このプラグインを使う前は、わざわざ過去の記事で同じタグを探してきてコピペするというかなり無駄な作業をしていましたが「AddQuicktag」のおかげで記事を書く時間が相当簡略化されました。(記事を更新するペースは相変わらず遅いですが)
ブログを書く時によく使うタグがある、定型文をすぐに呼び出したいという方はぜひ一度このプラグインをお試しください。今のところ私が手放せないプラグインのひとつになっています。
