ブログのサイドバーあたりに「新着記事」とか「人気記事」という名目で、他の記事を並べているブログは多いと思います。しかし特定のジャンルの記事を専門的に取り扱う特化型ブログであれば良い思いますが、当ブログのようにジャンルごちゃ混ぜの雑記ブログだと「この記事一覧いる?」となりかねません。
例えば当ブログのワードプレスのカスタマイズ記事を見に来たユーザーに、私がご飯を食べに行った記事をサイドバーで見せても興味ゼロに決まってるんじゃないかと思うわけです。
ならば同じカテゴリーの記事を表示する関連記事の用に「同じカテゴリーの新着記事」とか「同じカテゴリーの人気記事」を表示して、記事を見に来たユーザーが恐らく全く興味のない記事をページ内から可能な限り排除できれば、検索流入のユーザーからすればパッと見、特定のジャンルを取り扱う特化型ブログに見えるんじゃないかと。あわよくば回遊率も上がってWin-Winの関係になれるんじゃないかと思った次第です。
そこで実際にやってみようと思い立ち、関連記事のように「同じカテゴリーの新着記事」の実装は比較的簡単に出来たんですが、問題は「同じカテゴリーの人気記事」の方でした。
今まではプラグインを使わず人気記事一覧を表示させていたのですが、そこに「今見ている記事と同じカテゴリーの」という条件を追加しようと思うとどうしても私の知識では実現できず、やむなく人気記事プラグイン「Wordpress Popular Posts」を使ったカスタマイズで実現させようと試みました。
このプラグインを使って、今見ている記事と同じカテゴリーの人気記事一覧を出力するカスタマイズ方法に関してはWeb上に色々と情報が公開されています。

↑このラブグアバ様のサイトにそのやり方が書いてあって、書いてある通りにやってみたら実際にできました!やったー!
…
……できたんですが、既存のサイドバーにある記事リストとデザインを合わせるためにWPPタグの出力をカスタマイズしたかったのですが、それがなぜか上手い事いきませんでした。
それで悩んだ末、さらにプラグインに頼ることにしました。それが「Wordpress Popular Posts」のデータを利用して今見ている記事と同じカテゴリーの人気記事を表示するウィジェットを追加するプラグイン「WPP Plus Widget」です。
※このプラグインは「Wordpress Popular Posts」とセットで機能するので、あらかじめ「Wordpress Popular Posts」が有効化されている事を前提に書いています。
プラグインをインストールして有効化
「WPP Plus Widget」は公式プラグインからはインストールができないので、プラグインの作者様のブログ8wiredからプラグインをダウンロードして直接アップロードします。
プラグインのデータをダウンロードできましたら、ワードプレスの管理画面から[プラグイン]→[新規追加]→[プラグインのアップロード]からZIP形式のプラグインファイルをお持ちの場合、こちらからアップロードしてインストール、有効化します。
WPP Plus Widgetの使い方

プラグインを有効化すると「WPP Plus Widget」というウィジェットが追加されます。これを好きなウィジェットエリアに追加します。ウィジェットの設定項目はこんな感じ。

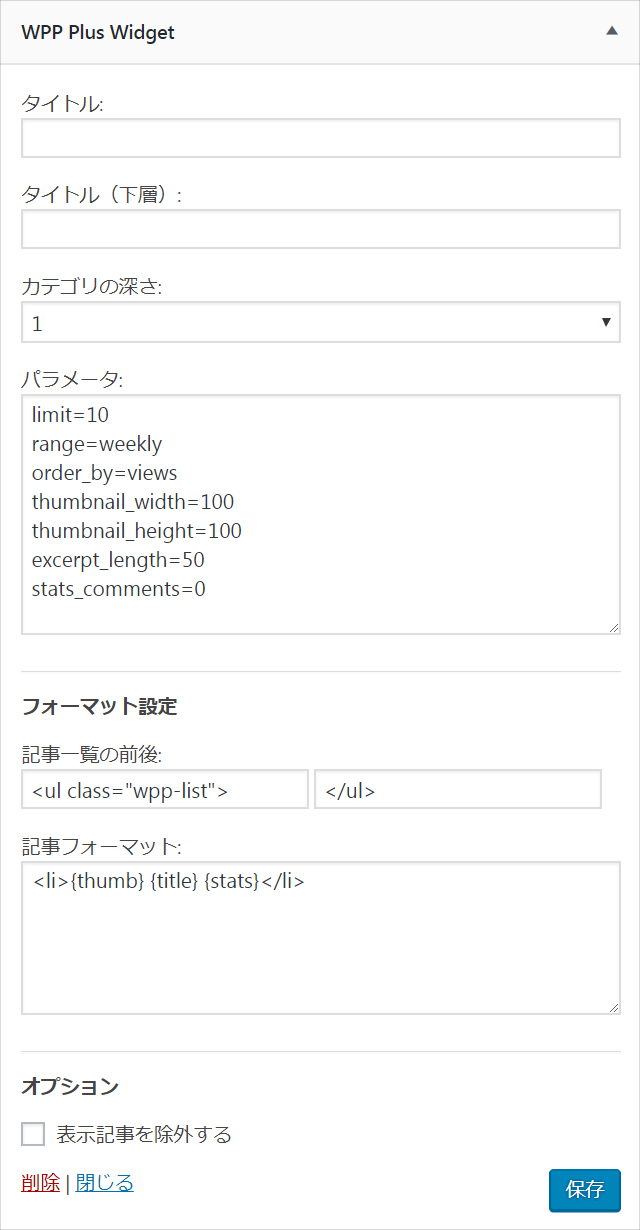
「WPP Plus Widget」ウィジェットの設定項目
カテゴリの深さの項目で拾ってくる記事の範囲を設定できます。初期設定の1だと私のブログでは拾ってくる記事の範囲が広すぎたので2にしました。このあたりは各ブログで違ってきますので色々試してみたほうが良いと思います。
パラメータ項目で出力する記事の件数やサムネイルサイズ、タイトルや抜粋文の文字数、人気記事の集計期間、除外する記事などを設定できます。このパラメータはWPPプラグインのパラメータと同じです。ワードプレスの管理画面から[設定]→[Wordpress Popular Posts]→[パラーメーター]で設定できるパラメータ一覧が確認できます。

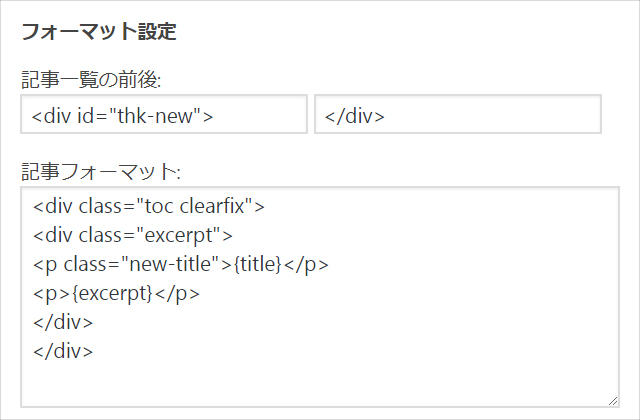
記事フォーマット項目で出力フォーマットを自由にカスタマイズできます。ここでサイドバーにある既存の記事一覧のデザインと合わせたタグやクラスで出力を行います。上記の例は私が使っているWPテーマ「Luxeritas」のサイドバーの記事一覧に合わせたフォーマットになります。
最後にオプションで人気記事一覧の中から現在見ている記事を除外するかどうかの設定も行えます。地味に便利です。
表示している記事と同じカテゴリーの新着記事

実は「WPP Plus Widget」を有効化すると一緒に表示している記事と同じカテゴリーの新着記事を表示するウィジェットも追加されます。(ちょっと分かりづらいですけど)
まとめ
以上、今見ている記事と同じカテゴリーの人気記事を表示するプラグイン「WPP Plus Widget」の使い方でした。
このプラグインのおかげでやりたかった事があっさりと実現できました。改めてプラグインの作者様に感謝です。「Wordpress Popular Posts」プラグインを使ったことがある方なら特に設定は難しくないと思います。
