カメラを購入して晴れてインスタグラマーとして華々しくデビュー(笑)を飾った私でしたが、せっかくSNSをはじめたのならやっぱりブログとは連携しておきたいところ。
やりたかった事としてはインスタグラムに投稿している写真群をギャラリーのようにズラズラーっと並べて表示させたい。もちろんインスタグラムに新しく写真を投稿したらブログの方にも自動で表示されるように連携させたい。
そしたら良さそうなプラグインを見つけたので今回は、WordPressにインスタグラムに投稿している写真を並べて表示させるプラグイン「Instagram Feed」をご紹介します。
プラグインをインストールして有効化する
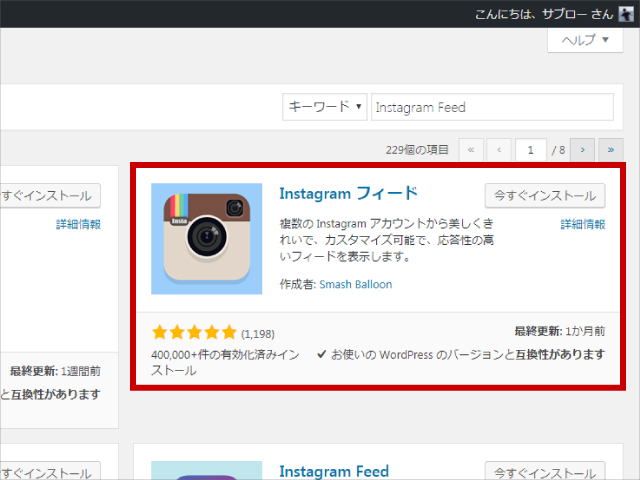
管理画面から【プラグイン】→【新規追加】で「Instagram Feed」と検索します。

「Instagram フィード」という名前のプラグインをインストールして有効化。
連携するための設定
まずはインスタグラムのアカウントとワードプレスを連携させる為の設定を行います。
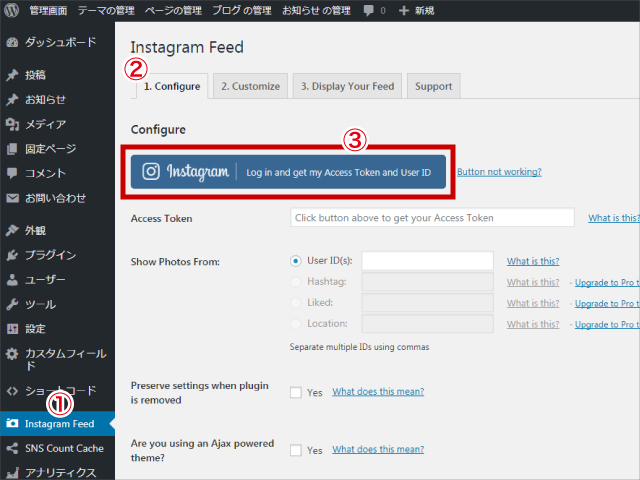
管理画面のサイドバーに【Instagram Feed】という項目が増えているのでそこからInstagram Feedの設定画面へ行きます。「1.Configure」タブの【Log in and get my Access Token and User ID】をクリック。

パソコンでインスタグラムにログインしていない場合はここでユーザーネームとパスワードの入力を求められます。
ログインする、もしくは既にログインしている場合、次の画面で[Authorize]をクリック。
![[Authorize]をクリック](https://saburo-design.com/wp-content/uploads/dhdthsfhjtrsere_03.jpg)
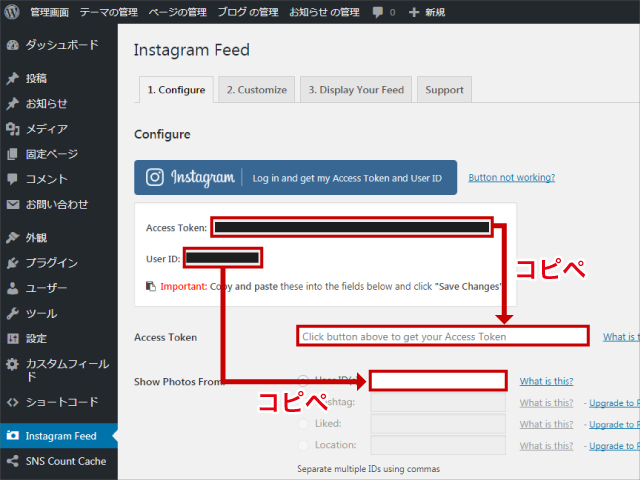
Instagram Feedの設定画面に戻ってきますので、表示されているアクセストークンとユーザーIDをコピペして下の入力欄に貼り付けます。

最後に『変更を保存』をクリック。これでインスタグラムのアカウントとワードプレスの連携の設定は完了です。
表示に関する設定
Instagram Feedの設定画面の「2.Customize」タブでブログに表示するインスタグラムのフィードに関する設定を行えます。

- Customize
- フィード全体の大きさと背景の色の設定。
| Width of Feed | 表示するフィードの幅 |
|---|---|
| Height of Feed | 表示するフィードの高さ |
| Background Color | フィードの背景色 |
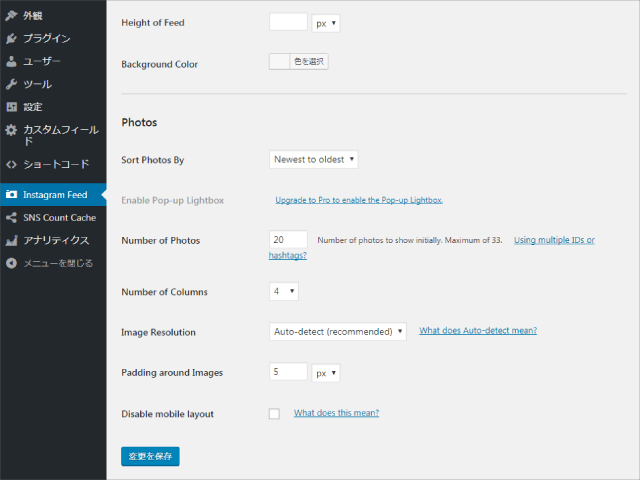
- Photos
- フィードに表示する写真の大きさや枚数、どのように並べるかなどの設定。
| Sort Photos By | 写真を表示する順番(新しい順orランダム) |
|---|---|
| Number of Photos | 何枚写真を表示するか(この枚数を超えた場合『続きを読むボタンが表示される』) |
| Number of Columns | 横に何枚写真を並べるか |
| Image Resolution | 写真の出力サイズ |
| Padding around Images | 写真の間隔 |
| Disable mobile layout | モバイルでの使用 |

- Header
- フィードのヘッダー部分(プロフィール写真とかアカウント名とか)の設定。
| Show the Header | フィードのヘッダー部分を表示するかどうか |
|---|---|
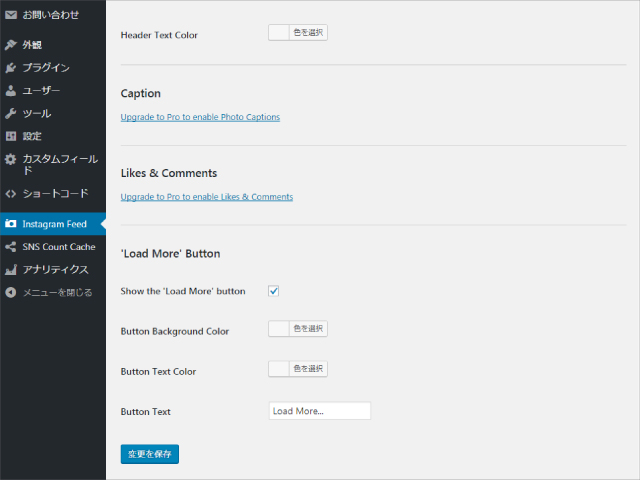
| Header Text Color | ヘッダーのテキストの文字色 |
- ‘Load More’ Button
- 写真が指定の枚数を超えた時に表示される『続きを読む』ボタンの設定。
| Show the ‘Load More’ button | 続きを読むボタンを表示させるかどうか |
|---|---|
| Button Background Color | 続きを読むボタンの背景色 |
| Button Text Color | 続きを読むボタンの文字色 |
| Button Text | 続きを読むボタンになんと書くか(デフォルトでは『Load More…』) |

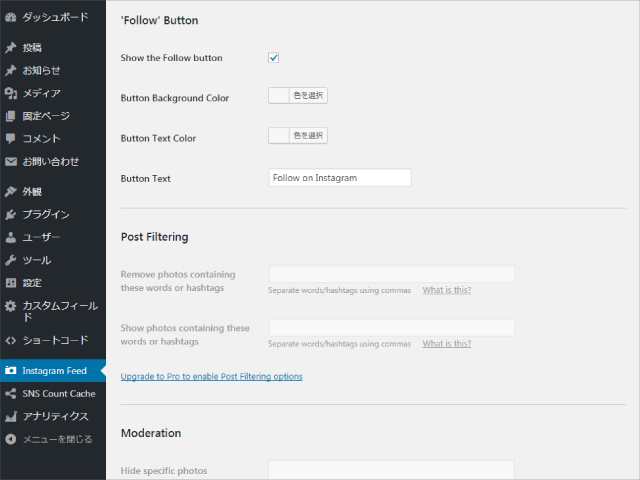
- ‘Follow’ Button
- 写真の後に表示されるフォローボタンに関する設定
| Show the Follow button | フォローボタンを表示させるかどうか |
|---|---|
| Button Background Color | フォローボタンの背景色 |
| Button Text Color | フォローボタンの文字色 |
| Button Text | フォローボタンになんと書くか(デフォルトでは『Follow on Instagram』) |
ひとまずこのあたりの項目さえ押さえておけば自由にカスタマイズできると思います。
フィードを表示させる場所
インスタグラムのフィードを表示させたい箇所に[instagram-feed]のショートコードをコピペします。(※[]は半角に直してコピペしてください)

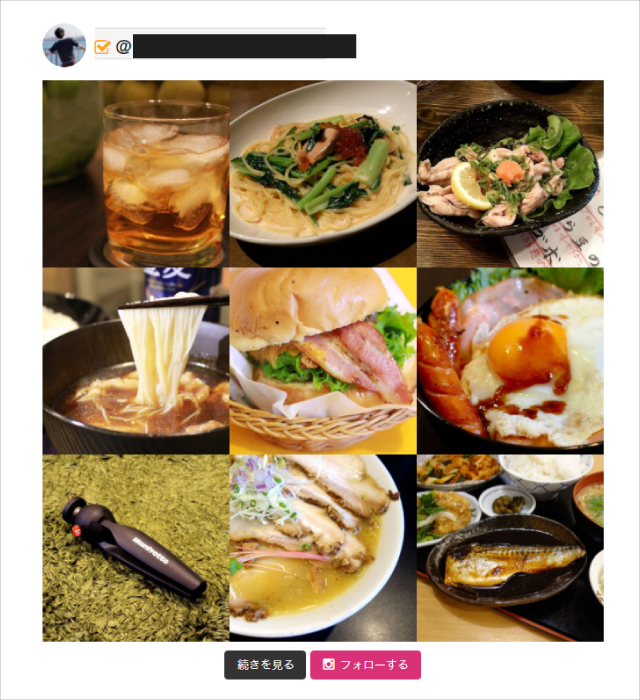
これでインスタグラムに写真を投稿する度にブログにもその写真が表示されるようになりました。
サイトで適用しているスタイルによってはレイアウトが崩れてしまう場合がありますので調整する必要があるかもしれません。私の場合はh3タグに適用しているスタイルがフィードのアカウント名のところに適用されてしまっています。
ただ、毎回記事の中にショートコードを入れていくというのは現実的ではないのでウィジェットにショートコードを入れてサイドバーに表示させるか、記事の後やフッダーといったテンプレート内に入れてしまうのが良いかと思います。
私はパソコン表示の際はサイドバーに、モバイル表示の場合はフッダーにインスタグラムのフィードを表示させています。
まとめ
以上、WordPressにインスタグラムに投稿している写真を並べて表示させるプラグイン「Instagram Feed」の紹介でした。
基本プラグインの表記は全て英語でしたが連携も設定も表示もさほど難しくはありませんでした。
インスタグラムに力を入れている人ならブログ上にギャラリーのようなものも作れそうです。是非試してみてください。
