テーマを変えてみたくなる時ありませんか?
ワードプレスでサイトを作ってると、たまにふと『このテーマ良いな…』っていうテーマに出会ったりする事があります。
小さなサイトであればそのまま自分のサイトにテーマを適用してみて実際にデザインを見てみたリする事ができますが、ある程度の規模があってアクセス数もそれなりにあるサイトだとなかなかそういう訳にもいかない時があります。かと言ってローカルに修正用の環境を作ったり別サーバーを作ったりというのも面倒。
そんな時に使えるのがワードプレスのプラグイン『Theme Test Drive』です。今回はこのプラグインの使い方を紹介したいと思います。
プラグインをインストールして有効化

管理画面から【プラグイン】→【新規追加】で『Theme Test Drive』と検索します。『Theme Test Drive』という名前のプラグインをインストールして有効化します。
プラグイン『Theme Test Drive』の使い方

普段は『BizVektor』というテーマをカスタマイズして使っているんですが、今回『Luxeritas』というテーマが気になっていたのでこちらで実践してみます。

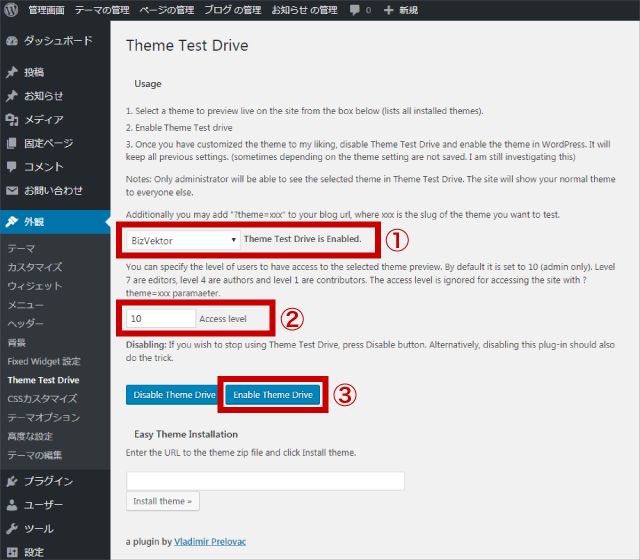
管理画面のサイドバーの【外観】→【Theme Test Drive】と進みます。するとこのような画面が出てきます。英語で書かれていますが特に難しい事はなく、設定するのは2箇所のみです。
- ① Theme Test Drive is Enabled.
- 切り替えるテーマを選びます。ここで今回試したいテーマ『Luxeritas』を選択しました。
- ② Access level
- 切り替えたテーマを見る事ができるログインユーザーのレベルを0~10で選択します。デフォルトでは10(管理者のみ見る事ができる)になっているので自分だけが見るのであればこのままで良いと思います。レベルによって観覧できる権限はこのようになっています。
- 購読者…レベル0
- 寄稿者…レベル1
- 投稿者…レベル2
- 編集者…レベル7
- 管理者…レベル10
- ③ Enable Theme Drive
- 上記の設定を行った後はこのボタンをクリックして設定を保存します。
サイトを確認する

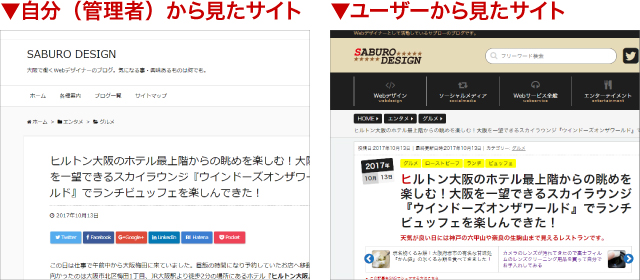
設定を保存した後にサイトを確認してみます。管理者としてログインした状態であれば『Luxeritas』のテーマを適用した状態で表示されました。
そしてログアウトして一般ユーザーとしてサイトを確認してみると『BizVektor』のテーマを適用した状態で表示されます。
まとめ
以上がプラグイン『Theme Test Drive』の使い方でした。特に難しい設定もなく、簡単にテーマの切り替えができます。これならサイトのデザインを大幅に変更する際も、ユーザーには普段通りのサイトを見せつつ裏で修正作業を行う事ができます。
ローカルに修正用の環境を作ったり別サーバーを作ったりせずに済むのは結構助かりますね。
ちなみに私のこのブログでは、突然本番環境でテーマを変更してみたり、ちょっとしたデザインの実験をしてみたりしてますので、アクセスするタイミングによっては画面が真っ白だったりエラーメッセージが表示されてたりレイアウトが崩れてたりする時がもしかしたらあるかもしれません。
運悪くそんな場面に遭遇した際は私が裏で何かやってるんだなぁと思ってください。
