ワードプレスの目次作成プラグインと言えば有名なのはやっぱり『Table of Contents Plus』、通称『TOC+』です。技術系ブログやノウハウを記した記事など文章量が多くなるものを書くと、ユーザーから見てその記事がどういった事を書いてあるのか、自分が求めている情報は書いてあるのかがザックリと確認できるのでやっぱりあった方が良いと思います。
プラグインをインストールして有効化
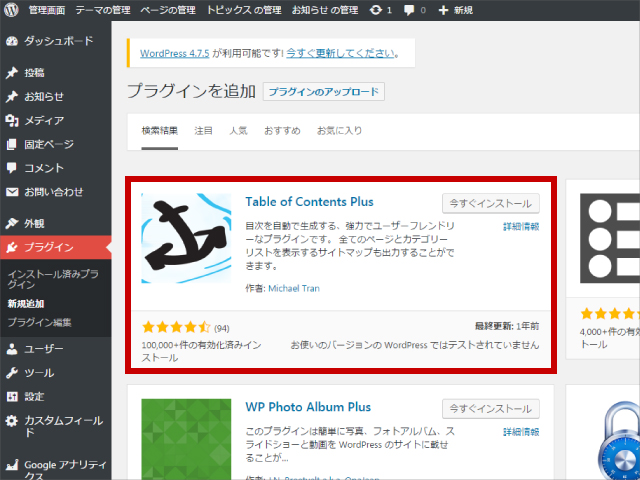
【管理画面】→【プラグイン】→【新規追加】で『Table of Contents Plus』で検索します。そして『Table of Contents Plus』をインストールして有効化。

プラグインの設定
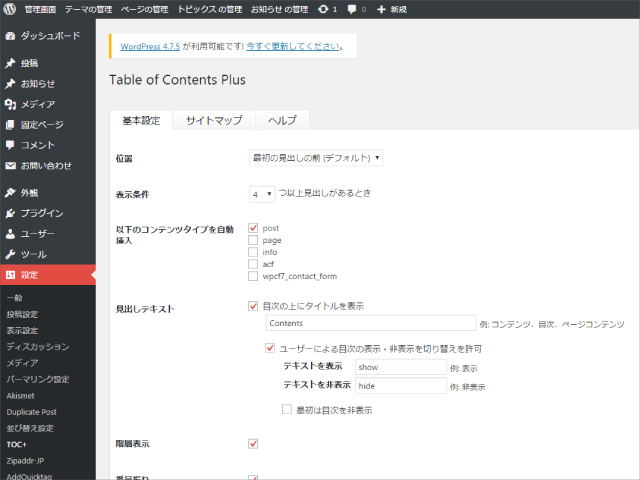
【管理画面】→【設定】→【TOC+】からプラグインを設定が出来ます。

設定は全て日本語な上に簡単な項目しかないのでお好みで設定してみてください。
ちなみに私は目次の自動挿入は設定しておらず、設置したい位置に専用のショートコードを手動で毎回入れています。これは記事によっては見出しを表示したくないものがあるためこのようにしています。
さらに上級者設定の『CSSファイルを除外』にチェックを入れてプラグインで設定されているCSSを読み込まないようにして、自分で作ったオリジナルCSSを適用させています。既存のデザインにするといかにも『プラグインで作った目次です!』という見た目になるのでちょっと嫌だったというのがあります。
見出しとして目次に表示するタグはh2タグのみ。(目次が長くなるのが嫌だったから)
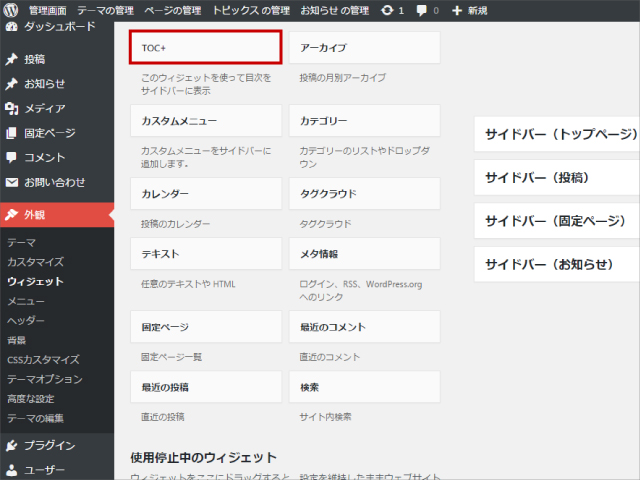
サイドバーウィジェットにも設置できる

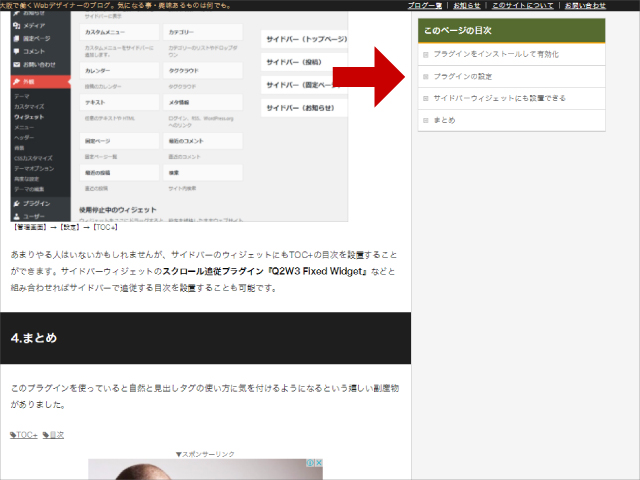
あまりやる人はいないかもしれませんが、サイドバーのウィジェットにもTOC+の目次を設置することができます。サイドバーウィジェットのスクロール追従プラグイン『Q2W3 Fixed Widget』などと組み合わせればサイドバーで追従する目次を設置することも可能です。

私も実際にやってみたんですが文章量の多い記事の時以外、全く意味が無さそうなのでやめました。
まとめ
他にもショートコード[sitemap]でサイトマップ(ページとカテゴリ一覧)を作成する機能があるのですが今のところ使用する場面はありませんでした。
実は私は記事の見出しタグの使い方が結構めちゃくちゃな人間だったんですが(h2タグを飛ばしてh3タグを書くとか)、このプラグインを使っていると見出しの一覧が目次として表示されるので、自然と見出しタグの使い方に気を付けるようになりました。
またブログでなくとも、サービスサイトとか作っていたら『よくある質問』みたいな固定ページを作る事があると思うんですが、そんな時にもこの目次が役に立ったりします。
私が真っ先にインストールするプラグインのひとつです。
