ワードプレスの初期設定では、アップロードした画像を追加する際に指定したサイズ(サムネイルサイズ、中サイズ、大サイズ、フルサイズ)によって最大寸法が決定されます。
ワードプレスをさほどカスタマイズしない人にはあまり関係のない話ですが、
初期設定では正方形のサムネイルサイズは縦横150pxで出力されるようになっているのですが、カスタマイズの兼ね合いで縦横300pxで出力されるようにする必要が出てきました。

[管理画面]→[設定]→[メディア]のメディア設定でサムネイルのサイズを150から300に変えれば、以後アップロードした画像のサムネイルは縦横300pxで出力されるようになるのですが、過去にアップロード済みの画像に関してはこれが適用されません。(サムネイル画像の画像サイズを別途追加する方法もあるのですが話がややこしくなりそうなので割合してます)
アップロード済みの画像を削除して再アップロードすれば適用されるのですが、画像の数が多かったりその他諸々の事情で難しい事があります。
そんな時に使えるワードプレスのプラグインが「Regenerate Thumbnails」です。
このプラグインは既にアップロード済みの画像を再生成するプラグインになります。今回はこのプラグインの使い方をご紹介します。
プラグインをインストールして有効化

管理画面から[プラグイン]→[新規追加]で「Regenerate Thumbnails」と検索します。「Regenerate Thumbnails」という名前のプラグインをインストールして有効化します。
プラグイン「Regenerate Thumbnails」の使い方

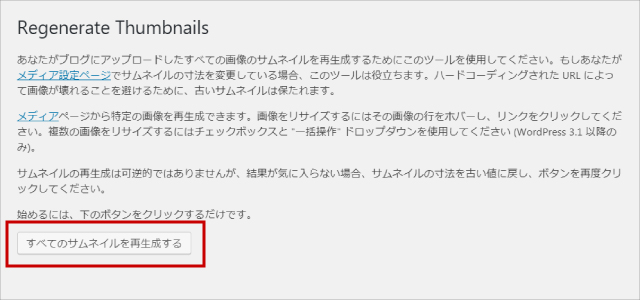
[管理画面]→[ツール]→[Regen. Thumbnails]と進みます。そこで[すべてのサムネイルを再生成する]ボタンをクリック。画像の再生成が開始されます。

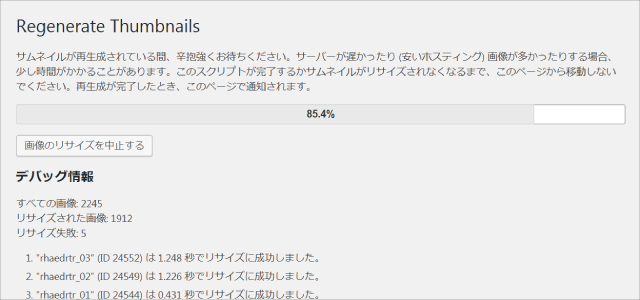
画像の数が多いと処理に時間が掛かります。例えば私の場合、全部で2245枚の画像があってだいたい20分ほどで完了しました。

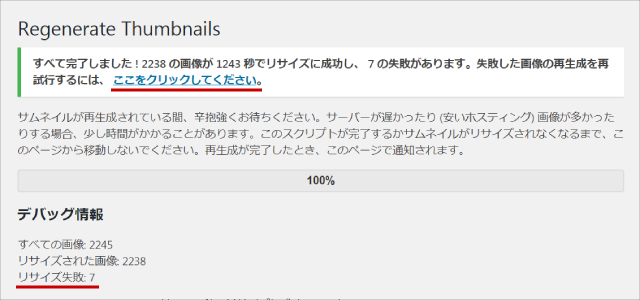
いくつかリサイズに失敗した画像がありましたが再生成を再試行するとリサイズに成功しました。それでも唯一ファビコン画像のみリサイズに失敗の表示がでましたがファビコンは関係ないのでこれでおしまいです。
まとめ
以上「Regenerate Thumbnails」の使い方でした。特にややこしい設定などなくボタン一発で画像の再生性ができます。
画像をリサイズした後は特に使う事はないのでプラグインを停止させてしまっても問題ありません。
サイトの運営がある程度長くなってくるとお世話になるかもしれないプラグインでした。
