Webサイトで画面スクロールに合わせてサイドバーが付いてくるものを良く見かけます。アフィリエイト広告だったり、記事のシェアボタンだったりとサイトによってその内容は色々ありますが、これを実現しようと思ったらJavaScript(jQuery)を使うか、ワードプレスであればプラグインを使うかの2択になるかと思います。
JavaScript(jQuery)を扱う事に若干抵抗がある私のような方にはワードプレスのプラグイン『Q2W3 Fixed Widget』をおすすめ致します。
プラグインの設定画面も日本語で、難しい設定も特になく、簡単にサイドバーのスクロール追従を実現できます。
プラグインをインストール
管理画面から【プラグイン】→【新規追加】で『Q2W3 Fixed Widget』と検索します。

『Q2W3 Fixed Widget』という名前のプラグインをインストールして有効化。
ウィジェットをスクロール追従させる
追従させるウィジェットを設定します。管理画面のサイドバーから【外観】⇒【ウィジェット】をクリック。

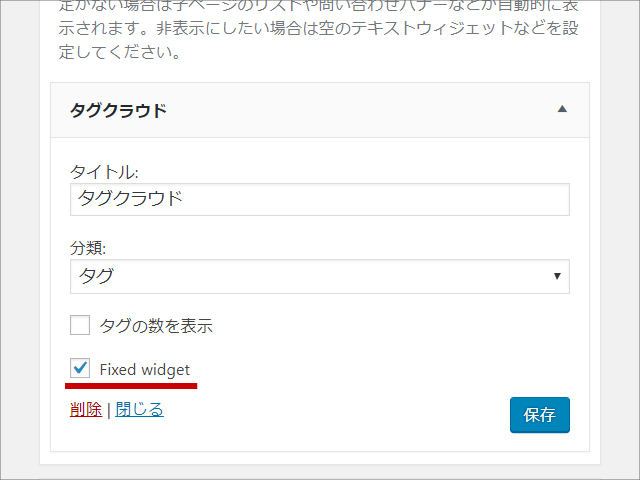
ひとつひとつのウィジェットに『Fixed widget』という項目が追加されているので、スクロールに合わせて追従させたいウィジェットでチェックを入れます。

たったこれだけでサイドバーのチェックを入れたウィジェットがスクロールに追従するようになります。
プラグインの設定
初期設定のままだとスクロール追従は問題なく行われるのですが、デザインによってはスクロール追従していくと下の方の要素と被ってしまう場合があります。その辺りの細かい設定を行っていきます。
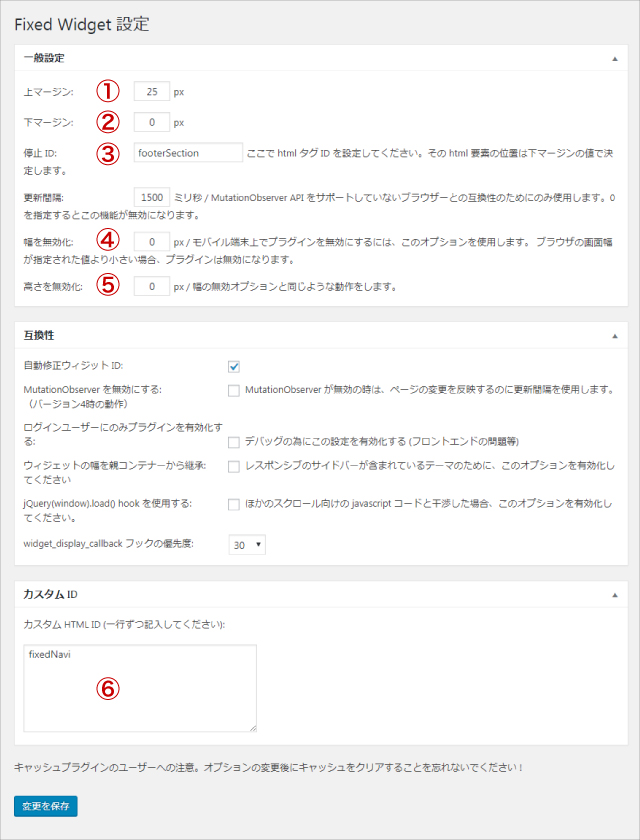
管理画面のサイドバーから【外観】⇒【Fixed Widget 設定】をクリック。

- ①上マージン
- スクロール追従時、要素の上の余白を設定できます。ヘッダー周りを画面上部に常に固定表示している人はここで調節します。
- ②下マージン
- 同じくスクロール追従時、要素の下の余白を設定できます。フッター周りを画面下部に常に固定表示している人はここで調節します。
- ③停止ID
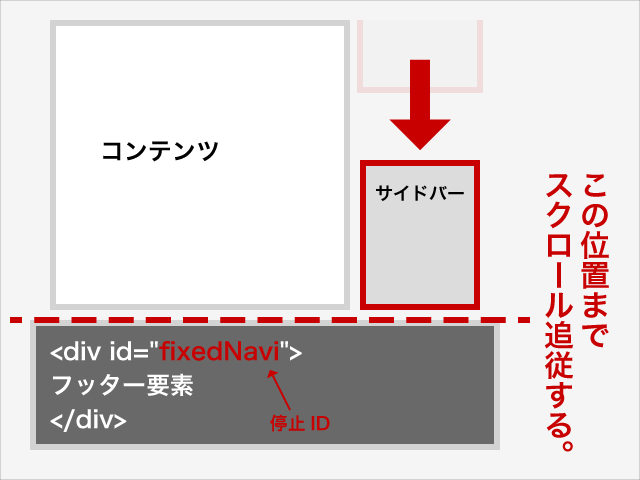
- 要素に指定しているIDをここに入力するとその要素の位置でスクロール追従が停止します。フッダーなどに指定しているIDを入力したりします。

- ④幅を無効化
- レスポンシブデザインなどでブラウザの画面サイズが小さくなるとサイドバーをコンテンツ下に回りこむ設定にしている場合があります。ブラウザの画面幅サイズがここに入力された数値より小さい場合スクロール追従が停止します。
- ⑤高さを無効化
- 同じくブラウザの画面高さのサイズがここに入力された数値より小さい場合スクロール追従が停止します。
- ⑥カスタムID
- 入力したIDを持つ要素にスクロール追従機能を与えます。
通常ならばウィジェットの設定画面でスクロール追従させたい要素を指定するのですが、私の場合サイドバーでコードを動かす必要があったためウィジェットを一切使わずテンプレートに直接コードを記述していたのでそれができませんでした。
そんな時に⑥カスタムIDでスクロール追従させたい要素を指定する事ができます。上記の例で言うならば『id=”fixedNavi”』を持つ要素にスクロール追従させるようにしています。
まとめ
以上がプラグイン『Q2W3 Fixed Widget』の使い方の紹介でした。
基本的にサイドバーにあるコンテンツはスクロールすると一瞬で画面外に出てしまうのですが、これならユーザーの目に留まる機会も増えていきます。何をスクロール追従させるかは人それぞれで、私も色々試行錯誤している途中です。
グーグルアドセンスはスクロール追従させると規約違反になるのでお気を付けください。
