もともと当サイトは私のポートフォリオサイトも兼ねていたのですが、今ではすっかりただの雑記ブログと化してしまいました。当初はデザイナーらしく、
意識高いカンジのサイト作っちゃうゾ!
と意気込んでおりましたが、書いている内容があまりにも意識低すぎて、こんな泥舟のようなサイトにポートフォリオとして載せられた実績が私と共に軒並み評価を落としてしまいそうだったので、ポートフォリオ関係は全て外してしまいました。
同じサイズの写真を等間隔で並べるだけでしたらさほど難しくはないのですが、カードレイアウト?タイルレイアウトと言うのでしょうか?ただ写真を並べるだけでなくGoogleの画像検索のようなレンガ状に並べたレイアウトで見せたいと思うとちょっと知識が必要です。
そこで写真ギャラリーが作成できる『Foo Gallery』というプラグインが使いやすく、写真メインのポートフォリオサイトなどでとても役に立ちそうでしたのでご紹介したいと思います。
プラグインをインストールして有効化する
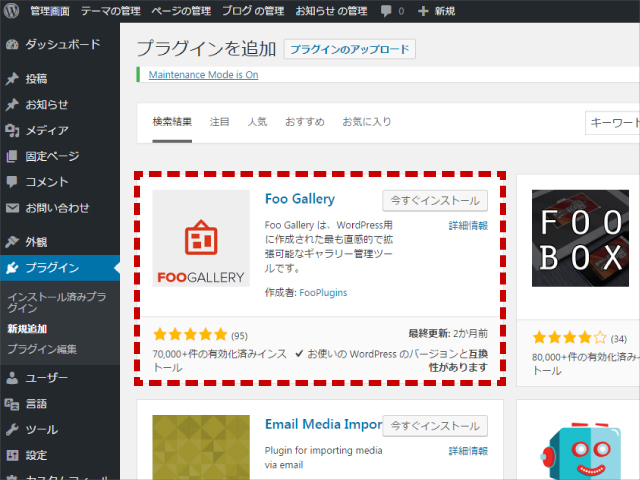
【管理画面】→【プラグイン】→【新規追加】で『Foo Gallery』で検索します。そして『Foo Gallery』をインストールして有効化。

『Foo Gallery』と併せて『FooBox Image Lightbox』というプラグインもインストールして有効化しておきます。
ギャラリーを新規作成する
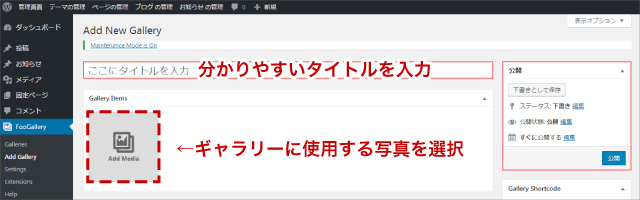
サイドバーの【FooGallery】→【Add Gallery】でギャラリーを新規作成します。
使用する写真を選択
ギャラリーに使用する写真をメディアライブラリから選択します

まずは自分が分かりやすいタイトルを入力します。
ギャラリーの設定
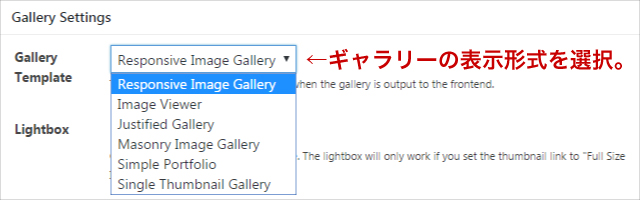
【Gallery Template】からギャラリーの表示形式を選択します。

- Responsive Image Gallery
- Image Viewer
- Justified Gallery
- Masonry Image Gallery
- Simple Portfolio
- Single Thumbnail Gallery
Responsive Image Gallery
デフォルトのギャラリーです。全ての写真が指定したサイズで出力され、等間隔で並べられます。すっきりキッチリ写真を並べたい人はコレ。

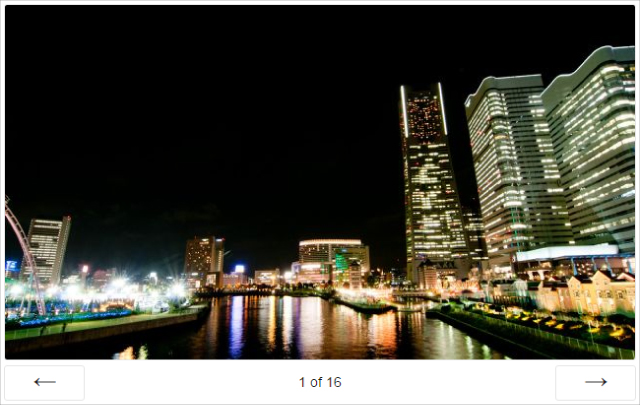
Image Viewer
写真を並べるのではなく、1枚1枚見せるタイプのギャラリーです。画像をクリックすると拡大表示されます。スペースを取らないのでギャラリーをコンテンツのおまけとして配置するならコレがいいかも。

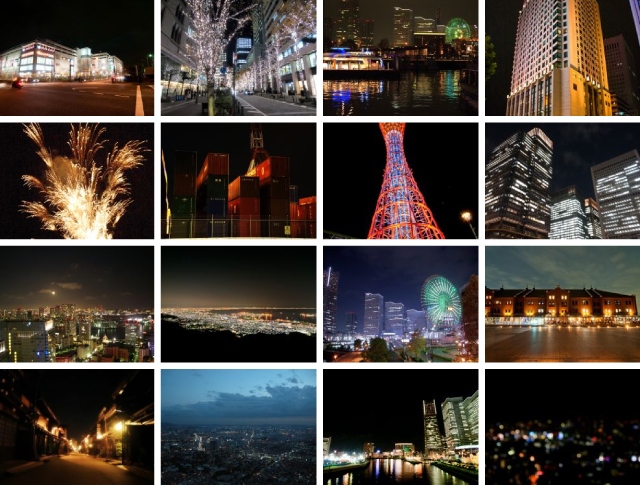
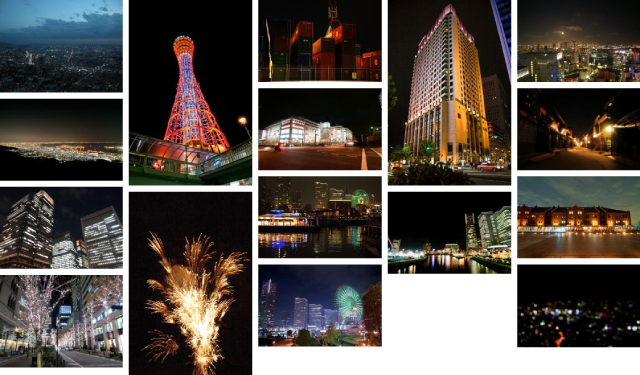
Justified Gallery
写真をレンガ状に並べるタイプのギャラリーです。個人的にはこれが一番オススメ。

Masonry Image Gallery
写真を縦レンガ状に並べるタイプのギャラリーです。

Simple Portfolio
デフォルトのResponsive Image Galleryと同じように出力されますが、メディアライブラリで設定した写真のキャプションと説明を表示させる事ができます。
Single Thumbnail Gallery
こちらもImage Viewerと同じように1枚1枚写真を見せるタイプのギャラリーですが、メディアライブラリで設定した写真のキャプションと説明を表示させる事ができます。
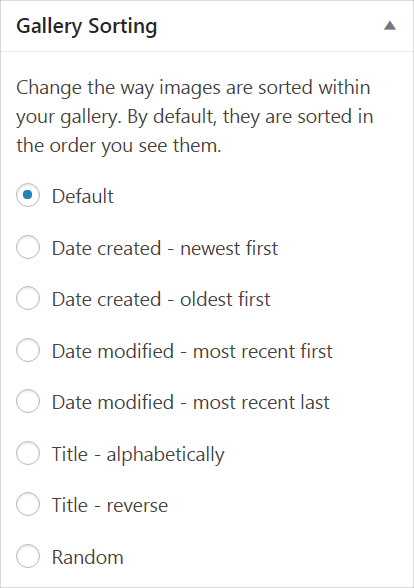
写真の並び順を変更
初期設定ではFoo Galleryに写真を追加した順でギャラリーに表示されますが、【Gallery sort】で写真の並び順を変える事ができます。

- Default
- ギャラリーに写真を追加した順
- Date created – newest first
- 写真の作成日が新しい順
- Date created – oldest first
- 写真の作成日が古い順
- Date modified – most recent first
- 写真の修正日が新しい順
- Date modified – most recent last
- 写真の修正日が古い順
- Title – alphabetically
- タイトルのアルファベット順
- Title – reverse
- タイトルのアルファベットの逆順
- Random
- ランダム順
個人的にランダムが選べるのは嬉しいところ。ギャラリーのページを見るたびに写真の順番が変わります。
まとめ
いかがでしたでしょうか?後は設置したい箇所にショートコードをコピペすればギャラリーの完成です。もしテンプレート内にギャラリーを設置したい場合は下記のコードで設置できます。
<?php echo do_shortcode( ‘[foogallery id=”○○○”]’ ); ?>『Foo Gallery』はレスポンシブにも対応しているのが嬉しいですね。
他にも写真間の余白の設定など色々細かい設定が可能ですので自分だけのおしゃれなギャラリーを作ってみてください。
