以前『このブログを多言語化してみたい!』と思って色々プラグインを調べたりなんやかんやしてみてわずか2時間ほどで断念した経験があるのですが、このたび数ヶ国語対応のホームページ制作のお話が来ましてヌアーッ!となっている私です。私のサイトで多言語化にチャレンジした時は『こんなクソめんどくせぇことやってられっかよォ!』となりましたがお仕事で来たのなら仕方がありません。
やってやろうじゃねぇか!!
…とは言ったものの、以前多言語化するために使ってみたプラグイン『qTranslate X』ではコードによっては日本語側ではちゃんと動いても別の言語のところでは正常に動いてくれなかったりとか、ブログのコンテンツがある程度出来上がってきた後から急に多言語化しようとして失敗したので、もし多言語化するんだったらサイト構築の初期段階からそのつもりでやらないと駄目だなと思いました。(写真の中の文字の差し替えとかも面倒くさすぎ;)
多言語化プラグイン『Bogo』を使ってみる
今回は多言語化プラグイン『Bogo』を使って多言語化に挑戦しました。プラグインのサムネイルで気づいた方もいらっしゃるかも知れませんがお問い合わせフォーム作成プラグイン『Contact Form 7』の作者様が作ってくださったプラグインです。
プラグインをインストールして有効化
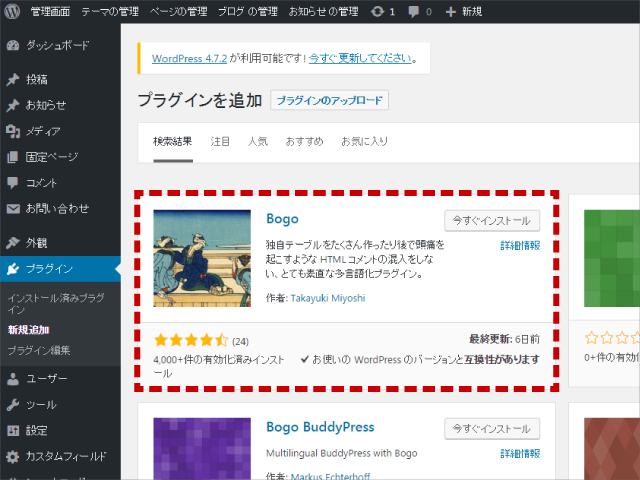
【管理画面】→【プラグイン】→【新規追加】で『Bogo』で検索します。そして『Bogo』をインストールして有効化。

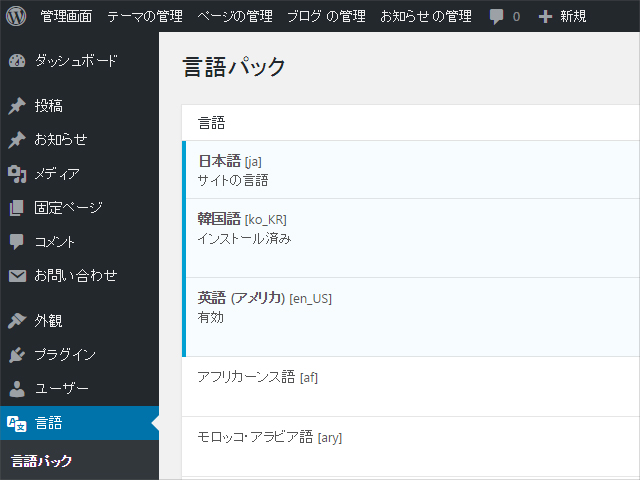
プラグインを有効化するとサイドバーに『言語』と言う項目が追加されます。【言語】→【言語パック】へ進み、翻訳する言語を有効化します。私は英語以外に韓国語も追加しました。

言語切り替えボタン追加
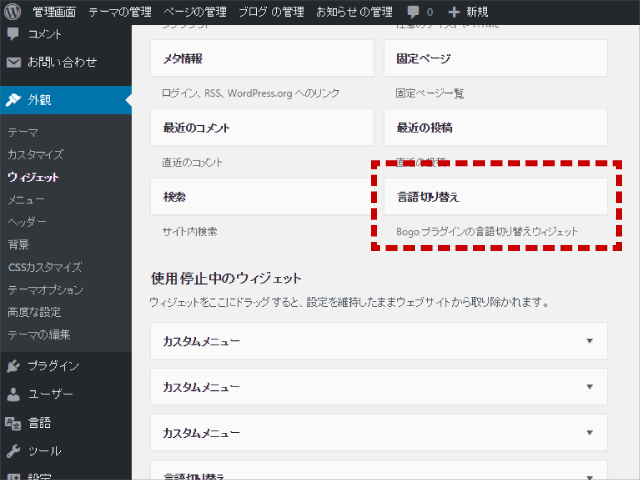
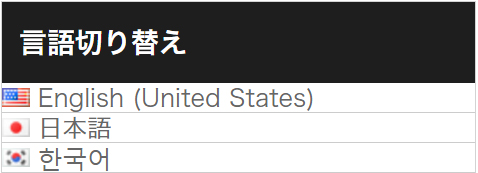
ウィジェットに『言語切り替え』が追加されています。サイドバーに言語切り替えボタンを設置する場合はここで追加しておきます。

記事の中に言語切り替えボタンを設置する場合は用意されているショートコード[bogo]を使います。
↓テンプレートの中に言語切り替えボタンを設置する場合はこのコードで。私はスマホユーザーの事も考慮して記事の前ぐらいにこのコードで設置しました。(全角を半角に直して使ってください)
<?php echo do_shortcode( '[bogo]' ); ?>翻訳ページを作成済みのページでのみ言語切り替えボタンが押せるようになります。言語切り替えボタンには自動でその言語の国旗が表示されるのですが、なんか微妙だったのでCSSで消しました。

ul.bogo-language-switcher li span {
display:none;
}記事や固定ページを翻訳
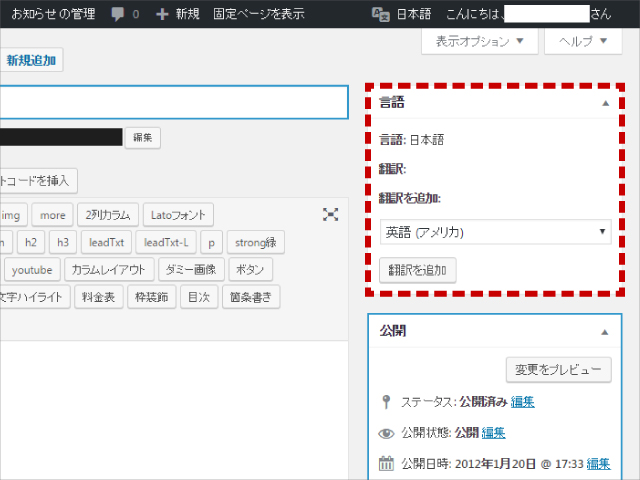
プラグインをインストールすると固定ページや記事の投稿画面に翻訳ページを生成する項目が表示されます。

ちなみに私は英語がまったくできませんので、とりあえずエキサイト翻訳の力を借りて仮文章を作っておき、本格的な翻訳は英語や韓国語が得意な人達に任せようと思います。
言語によって条件分岐
bogoの機能が及ばない部分の翻訳切り替えは条件分岐コードで対応する事にします。日本語で表示されている時は『こんにちは』を出力して、英語で表示されている時は『Hello』を出力するといった感じです。
結果的にこのコードは非常によく使いました。
↓言語が2ヶ国だったらこれ
<?php $locale = get_locale();
if ('en_US' == $locale ) { ?>
<!--英語の場合出力する内容-->
<?php } else { ?>
<!--上記以外の場合出力する内容(日本語) -->
<?php } ?>↓言語が3ヶ国以上だったらこう
<?php $locale = get_locale();
if ('en_US' == $locale ) { ?>
<!--英語の場合出力する内容-->
<?php } else if ('ko_KR' == $locale ) { ?>
<!--韓国語の場合出力する内容-->
<?php } else { ?>
<!--上記以外の場合出力する内容(日本語)-->
<?php } ?>日本語をJPで指定せず『上記以外の場合』としているのは、もし指定していない言語が使われた場合、全て日本語で出力してしまうようにするため。ここをグローバルな英語にしようか迷いましたがとりあえず日本語で。
IDを指定して出力するタイプのループについて
↓私がよく使う固定ページの子ページ一覧を出力するコードは普通に使えました『qTranslate X』では使えなかったのでこれはありがたい…。

ただしIDを指定した固定ページの子ページ一覧を出力するコードは使えませんでした。これは翻訳した固定ページは日本語の固定ページと別のIDが振られているからです。仕方がないので先の言語によって条件分岐するコードで、言語ごとに別々のIDを指定して出力するようにして対応しました。(コードがかなり散らかってしまいましたがしょうがない…)
ユーザー情報について
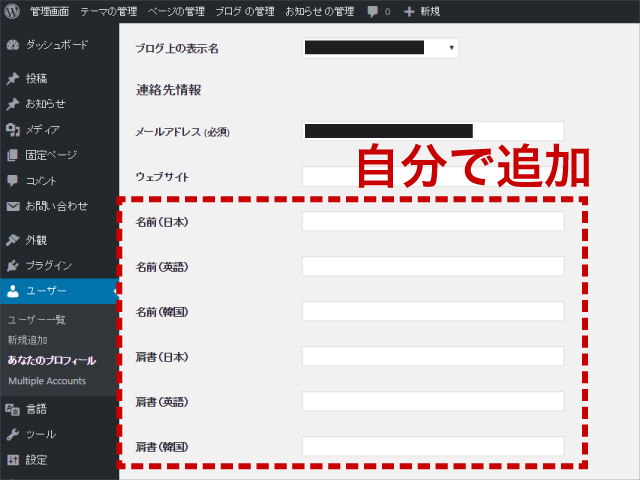
『Bogo』ではユーザー情報の多言語化ができないのでブログの筆者情報を表示する場合どうしようか悩みましたが、翻訳用プロフィール項目を自分で追加する方法で対応しました。

日本語用と英語用と韓国語用のそれぞれのユーザー情報の入力項目を作ってしまい、言語条件分岐コードで出力するというやり方です。
↓プロフィール項目の追加方法はこちらの記事をご参照ください。

記事の出力で全言語の記事が一緒に出力される
新着記事などの一覧を出力すると日本語も他の言語の記事も全て混ざった状態で出力されることがあります。デフォルトではsuppress_filtersがtrueとなっているため、ここをfalseに指定する必要があるようです。これで現在表示されている言語の記事のみ出力されるようになりました。
<ul>
<?php
$args = array(
'posts_per_page' => 5,
'offset' => 0,
'cat' => 0,
'orderby' => 'post_date',
'order' => 'DESC',
'post_type' => 'post',
'post_status' => 'publish',
'suppress_filters' => false,
'ignore_sticky_posts' => true,
'no_found_rows' => true
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php
}
}
wp_reset_postdata();
?>
</ul>関連記事を出力するプラグイン等も物によっては全言語まとめて出力されてしまうものもありそうなので注意が必要です。私がよく使っている関連記事プラグイン『Yet Another Related Posts Plugin』通称YARPPはちゃんと言語別々に出力してくれました。ラッキー。
カスタムフィールドについて
『qTranslate X』での翻訳をあきらめた理由のひとつとして、カスタムフィールドに入力したものが日本語と英語とで共有されてしまうというものがありました。『qTranslate X』はひとつの記事の中に日本語と英語が一緒に入っているのでこうなるっぽいのですが、『bogo』は日本語と英語それぞれ別の記事として出力されるのでカスタムフィールドの内容を別々に設定することができます。
サイトを多言語化したら重複コンテンツとみなされるのか?
多言語化で気をつける事のひとつで、言語が違うだけで重複コンテンツとしてみなされサイト評価が落ちるという話を聞きますが、これはrel=alternateタグの記述で検索エンジンに『これはこのページの翻訳したものですよ』と宣言できるそうです。『bogo』はもちろんこのタグも自動で生成してくれるので翻訳したページが重複コンテンツとして評価を落とす事はなさそうです。
やり方がわからなくて諦めたもの
カスタム投稿タイプの対応カテゴリーを翻訳するとそれに属する記事が表示されなくなる
カスタム投稿タイプの多言語化の対応の仕方が分からず諦めました。記事のカテゴリー名を翻訳すると記事が表示されなくなる症状の原因が分からずあきらめました。まあブログとかは特に使う予定のないサイトでしたのでカテゴリーは翻訳せず一切サイトでは表示させないようにして対応しました。
カスタム投稿タイプの対応もできました。functions.phpに下記を記述。
// カスタム投稿タイプにbogoを対応
add_filter('bogo_localizable_post_types', 'my_localizable_post_types', 10, 1);
function my_localizable_post_types($localizable) {
$localizable[] = 'カスタム投稿タイプ名';
return $localizable;
}カテゴリーの翻訳も先ほどやったら普通にできました。どうやらテーマとして使ってるBizVektorのパンくずリストがなんかしてたようです。パンくずリストを外したらできました。
まとめ
何とかそれっぽく多言語サイトが作れました。言語条件分岐コードを駆使すればひとまず何とかなりました。無理矢理な部分が多いのでもっと効率の良いやり方がありそうです。
人気記事や関連記事の出力方法はどうするかとかいろいろ検討してみたいと思いました。
まだまだ課題の残るサイトとなりましたが『Bogo』はサイトの規模が小さければとても使いやすい多言語化プラグインです。流石にこのブログを今から翻訳する気力はありません。
bodyタグの中に現在の言語のクラスが入っているので、言語ごとに適用するCSSを変えることもできそうです。