特に力を入れている訳ではありませんがこのブログでもAmazonアソシエイトをやっています。たま~に自分が購入した物で良かったと思った物とかを紹介したりする時に商品リンクを貼る程度のものですが、先日ふとAmazonアソシエイトの管理画面でモバイルデバイス専用ウィジェット『Mobile Popover』が目に入り導入も簡単そうでしたので自分のブログでもちょっと試してみることにしました。
モバイルデバイス専用ウィジェット『Mobile Popover』
Amazonアソシエイト管理画面にログインし【ホーム】⇒【商品リンク】⇒【Mobile Popover】をクリック。
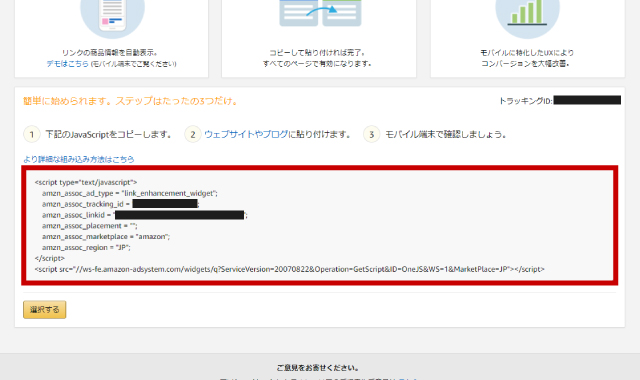
『Mobile Popover』専用のページに移動するので下の方にスクロールし下記のコードをコピー。

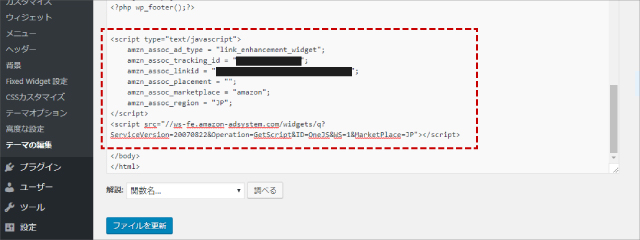
コピーしたコードを自分のブログの</body>タグの直前に貼り付けます。ワードプレスであればテンプレート内の該当箇所に貼り付けるだけ全てのページに一括で入れることができます。(私の場合footer.phpに該当箇所があります。)

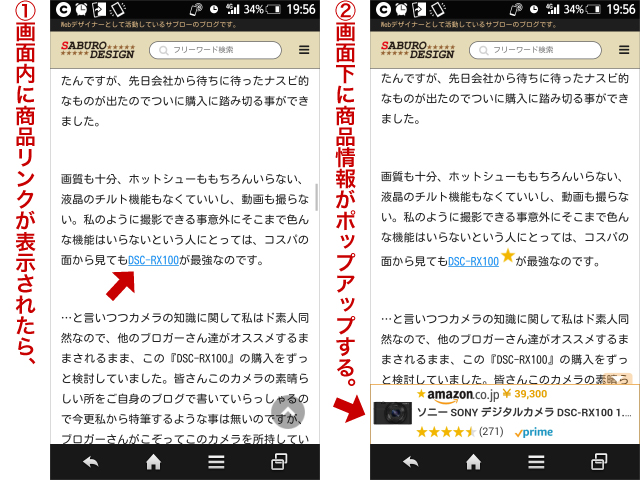
コピペした後はスマホですぐに確認できるようになります。アマゾン商品のリンクが貼られている箇所までスクロールすると、画面下部に商品情報がポップアップされるようになりました。『Mobile Popover』はモバイル専用のウィジェットなのでパソコンでの観覧時には何も表示されません。

以上で『Mobile Popover』の導入は完了です。このウィジェットを実装するのに1分と掛かりませんでした。
補足として、仮に画面内に2つ以上のアマゾンの商品リンクがある場合は、上にある方の商品の情報が優先されてポップアップするようです。また対応デバイスはAndroid、iOS全般で有効です。
まとめ
商品の現在価格がその場で確認できるのは良いなと思いました。ただ私のブログではワードプレスのアマゾンの商品情報を簡単に表示できるプラグイン『AmazonJS』を使って既に商品価格を表示できていますのでそこはあまりメリットにならないかもしれません。

商品のテキストリンクだけを貼ってるとか、画像でリンクを貼ってるとかなら使えるかも
米国の実験の結果『Mobile Popover』を導入することにより、モバイルのAmazonへの商品リンクにおいて、30%の売上改善が見込めた例もあるそうです。
ただ邪魔になるほどのものではないとはいえ、画面内に勝手にポップアップする系の物はちょっと避けたいというのが本音です。
もう少し様子を見ながら今後使っていくかどうかを検討したいと思います。
