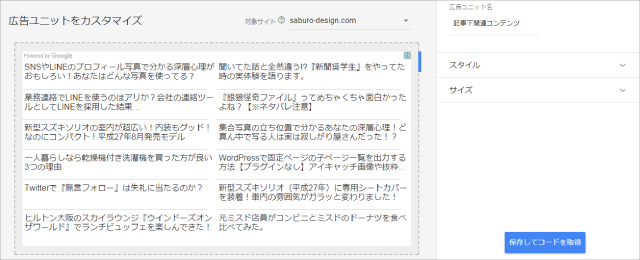
Googleアドセンスの関連コンテンツが開放されようやくブログで使えるようになったのは良いんですが、なぜか関連コンテンツにサムネイルが表示されないという現象が起きていました。

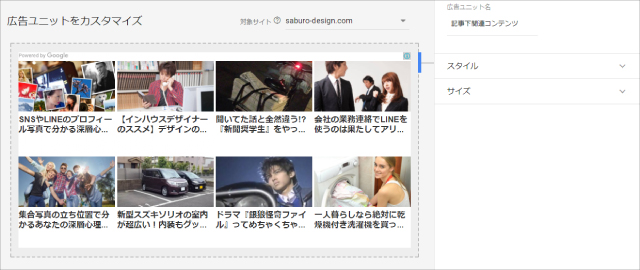
↑こんな感じにテキストのみの表示になっています。本来ならば関連コンテンツユニットを作成する画面で下記のようにサムネイルが表示されるはずです。

↑こんな感じに。
発行した関連コンテンツユニットのコードをブログに設置してみてもテキストのみの表示になっています。正直これでは関連コンテンツユニット自体邪魔になってしまうので仕方なく設置を一時見送ることにしました。
しかしせっかく使えるようになった高い収益性が見込める関連コンテンツですのでなんとかして使いたいと思い、あれこれ試行錯誤してみました。
結果から言うと現在関連コンテンツのサムネイルは表示されるようになりました。
…なったのですが、表示されるまでにやった事が色々ありすぎて正直なにをやった事で表示されるようになったのか?サムネイルが表示されなかった原因はなんだったのか?という部分が不明瞭なまま解決してしまいました。
なのでとりあえず今回は関連コンテンツのサムネイルが表示されるようになるまで私がやった事を一通り羅列していこうと思います。私と同じように関連コンテンツのサムネイルが表示されない方の参考になれば幸いです。
関連コンテンツのサムネイルが表示されない時にやった事
最初はもちろん関連コンテンツのサムネイルが表示されない原因をインターネットで調べてみたのですが、同じような現象に悩んでいる人は私以外にも大勢いるものの、どうもこの事に関する確かな解決策がありませんでした。私と同じようにサムネイルは表示されるようになったけど結局なにが原因だったのかはよく分からないという人が多かったです。
先人達の情報をまとめ、サムネイルが表示されない原因となるかもしれない事を一通り検討してみました。みなさん以下のような事を試しています。
- SSL化しておく
- Googleアナリティクスやアドセンス、コンソールを連携させる
- 1000個以上の画像を用意しておく
- 全ての記事にアイキャッチ画像(OGP画像)を設定
- 各記事に固有のアイキャッチ画像を設定していなければならない
- Googleサーチコンソールでサイトマップを再登録
- 時間が経てばサムネイルが表示される?
ひとつひとつ見ていこうと思います。
SSL化しておく

SSL化すると関連コンテンツのサムネイルが表示される説です。しかし私のブログはかなり前からSSL化しているのでこれは今回関係ないはず。
Googleアナリティクスやアドセンス、コンソールを連携させる
Googleアナリティクス、Googleアドセンス、Googleサーチコンソールといったツールを連携させると関連コンテンツのサムネイルが表示される説です。関連コンテンツが使えるようになるほどの人ならば殆どの人が登録していると思います。

もしかして連携していなかったかな?と思いましたが私はちゃんと連携していましたのでこれも今回は関係ありません。
1000個以上の画像を用意しておく
ブログ使用している画像が少ないと関連コンテンツのサムネイルが表示されない説です。具体的には少なくとも1000個以上の画像があった方が良いとの事。

しかし私のブログでは2000個以上画像があったのでこれも多分関係ありません。全ての画像を使用していたわけではありませんがそれでも1000個以上は確実に使用していると思います。
全ての記事にアイキャッチ画像(OGP画像)を設定
ブログの記事ほぼ全てにアイキャッチ画像を設定していなければ関連コンテンツのサムネイルが表示されない説です。ここで言うアイキャッチ画像とはフェイスブックなどでシェアした時に表示されるOGP画像の事を指します。
使用しているワードプレスのテーマやプラグインによっては記事のアイキャッチ画像を設定すると、その画像をそのままOGP画像として設定してくれるものが多くあります。アイキャッチ画像を設定したからと言って必ずしもOGP画像も設定されるとは限らないので注意してください。

ただ、私のブログでは漏れなくほぼ全ての記事にアイキャッチ画像を設定していましたし、もしアイキャッチ画像を設定していないページがあったとしても、あらかじめ設定していたデフォルトの画像がOGP画像として適用されるようになっています。
なのでこれも恐らく関係ありません。
各記事に固有のアイキャッチ画像を設定していなければならない
Googleは各ページに重複しない・固有(ユニーク)の画像を掲載することを推奨しています。
一応私のブログでは同じアイキャッチ画像の使いまわしはしていないのですが、ここでひとつ疑惑がありました。先ほど「もしアイキャッチ画像を設定していないページがあったとしても、あらかじめ設定していたデフォルトの画像がOGP画像として適用されるようになっています。」と書きました。
例えばカテゴリーページとかアーカイブページのようにサムネイル画像を設定しようがないページに関しては全てデフォルトのOGP画像が設定されるわけで、それなら私のブログ内にはユニークではない同じOGP画像が設定されたページがいくつもあるという事になってしまいます。
今考えればいらない心配だったわけですが関連コンテンツのサムネイルがいつまで経っても表示されないので全てを疑って掛かっています。
あとこのブログでWPプラグインとかを紹介する記事を書く時によくこんな感じ↓のアイキャッチ画像を使っています。

4つともそれぞれ違う画像なんですが見た目がそっくりじゃないですか?これが同じ画像だと判断される可能性はないよね?っていう心配もありました。もちろんこれも関係ありませんでした。
Googleサーチコンソールでサイトマップを再登録
検索エンジン向けのサイトマップを自動で作成してくれるワードプレスのプラグイン「Google XML Sitemaps」の最新ver.4.0.8影響でサーチコンソールのサイトマップ送信でずっと前からエラーを吐いていました。関係あるかどうかは分かりませんが念のため解消しておきます。
ver.4以前の3.4.1にダウングレードしてサイトマップを再送信することでエラーはなくなります。以下「Google XML Sitemaps」プラグインをver.3.4.1にダウングレードする方法。
※バックアップを取って行うなど必ず自己責任で行ってください。

上記のプラグインページにアクセスし[Advanced View]をクリック。下の方にバージョンを選べるドロップダウンメニューがあるので3.4.1を選び[Download]を押してzip形式のプラグインデータをダウンロード。
続いてワードプレスの管理画面でサイドバーの[プラグイン]→[新規追加]→[プラグインのアップロード]→[ファイルを選択]で先ほどダウンロードしたzip形式のプラグインデータをアップロードして有効化します。
その後Google XML Sitemapsの設定画面でサイトマップを再構築。
Search Consoleの管理画面から[クロール]→[サイトマップ]で[サイトマップの追加/テスト]をクリックし、ドメインの後にsitemap.xmlを入力し送信。
丸1日ぐらい掛かりましたが無事インデックスされエラーはなくなりました。
時間が経てばサムネイルが表示される?

最後の説になりますが、関連コンテンツが使えるようになってからしばらくの間はサムネイルは表示されず、放っておけばそのうち自動的にサムネイルが表示されるようになる説です。
その場合、この記事は一体なんなんだ?という話になってしまいますが、今になって考えてみればありえない事もないなと思えます。
つまり私のブログの例で言うと関連コンテンツが使えるようになってから19日間なにもせずに待っていればサムネイルが表示されるようになっていたのかもしれません。
まとめ
以上、関連コンテンツのサムネイルが表示されなかった原因かもしれない事を一通り羅列してみました。
色々と試しながら1日1回はアドセンスの管理画面に行って「表示されるようになってないかな~?」と確認していました。確認はアドセンスの管理画面のメニューから[広告の設定]→[コンテンツ]→[広告ユニット]で作成済みの広告ユニット一覧の中から関連コンテンツの広告ユニット名をクリックすると、関連コンテンツのプレビュー画面が表示されるのでそこでサムネイルが表示されているかどうかが確認できます。

結果ですが関連コンテンツを使えるようになってからカウントして19日後にプレビュー画面で唐突にサムネイルが表示されるようになりました。(お知らせとか通知はもちろんなにもありません。)
現在は関連コンテンツのサムネイルも表示されるようになり、さらにその10日後にはオススメ広告も挿入できるようになりましたので問題は全て解決していますが、結局今となっては何が原因だったのかは分からず仕舞いです。
ちなみに個人的にサムネイルが表示されない原因の最有力候補は「時間が経てばサムネイルが表示される?」です。ネットで調べてみても関連コンテンツのサムネイルが表示されなかった原因について書いている人の解決方法があまりにバラバラすぎて結局これなんじゃないの?って思ってるところがあります。いや確証とかはまったくないんですけど…。
次いで「サーチコンソールのサイトマップを再登録」かな~?って感じです。エラーを吐いているならどのみち直しておいて損はないと思うのでこれを機にサイトマップの再登録をしておきましょう。
なので関連コンテンツのサムネイルが表示されない方はとりあえず20~30日ほどブログに設置せず放っておいてみてはどうでしょうか?というのが今回の結論です。サムネイルを表示させるためには、テキストのみの関連コンテンツユニットをしばらくブログに設置しておく必要があるという事はないはずです。
待ちに待った関連コンテンツのサムネイルがいつまで経っても表示されないというのはなんともモヤモヤするものでしたので、同じように困っている人の参考になれば幸いです。