サイトやブログでの文章は左から右へ向かって表示されるので左側は当然揃うのですが、右側に関しては文章中に含まれる英数字や句読点の関係で綺麗に揃いません。

デフォルトでは文章の右側が綺麗に揃わない
これを気にする人はそんなにいないと思いますが、私は広告や資料を仕事で作っていた経験からなんとなく気になってしまいます。
そんな訳でWeb上でも両端揃えを実現できないかと調べてみたらあっさりCSSで実現できる事が分かりました。そのスタイルがこちら↓
p {
text-align: justify;
text-justify: inter-ideograph;
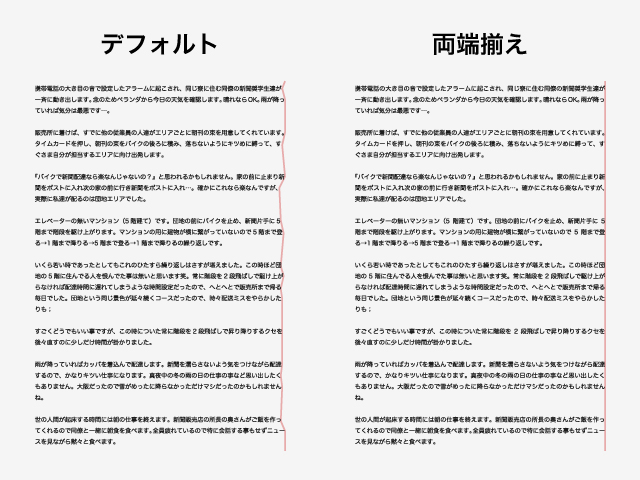
}このスタイルを適用する事で、文章の両端が綺麗に揃います。

じゃあ全部の文章にこのスタイルを適用したろと思って記事のタイトルや色んな要素にこの両端揃えを適用してみたんですが、一つ問題がありました。
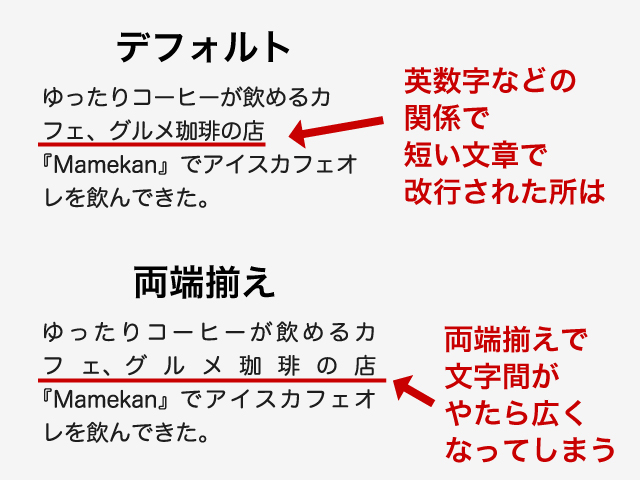
文字の大きさやオブジェクトの狭さの関係で一行辺りの文字数が少ない要素で両端揃えを適用してしまうと半角英数字や句読点などの関係で文字数がやたら少ない行ができる事があり、その行だけやたら文字間隔が広くなってしまうという事が起こりえます。

文字間隔がやたら広い行が出来上がる
これはダサい!
普通の文章のように1行辺りの文字数がある程度ある要素であれば気にならないのですがサイドバーに表示されている文章やスマホ表示の時のタイトルなどでこれが起きると両端が揃っていない事よりも更に気になってしまいます。なのでこの両端揃えを適用するのは文章に加え、ごく一部の要素のみにしました。
文章の両端が揃っていなくて気になるという人は試してみてはいかがでしょうか?
