今回ご紹介するのは、自分のブログにツイッターのフォローボタンをテキストリンクで設置する方法です。
フォローボタンは公式サイトから普通に取得できるのですが私は色々自由にカスタマイズとかしたいタイプなのでフォローボタンのリンクだけ欲しい。
そんな時はこのリンクでフォローボタンとする事ができます。
<a href="https://twitter.com/intent/follow?screen_name=【アカウントID(@は入れない)】" rel="nofollow" target="_blank">フォローする</a>
↑パソコンの場合、このようにフォロー専用の画面に変わり

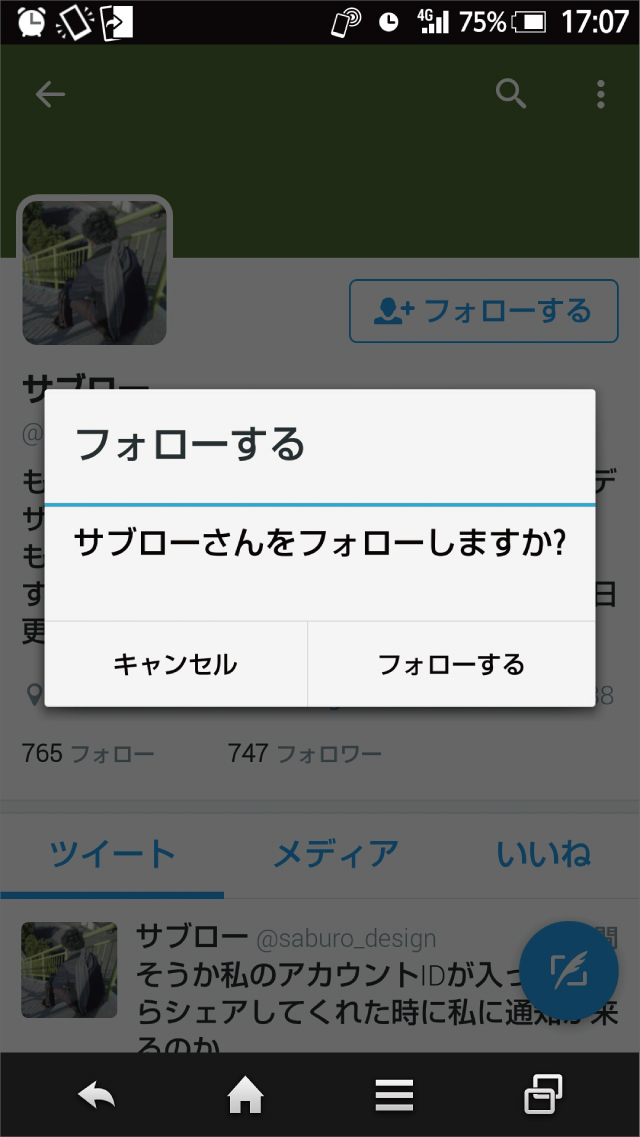
スマホの場合
↑スマホの場合、既にフォロー済みの方は普通に私のアカウントページに飛ぶだけですが、未フォローの方には『このアカウントをフォローしますか?』のようなポップアップが表示されます。
私の場合、全ての記事の冒頭で『どうも、サブロー(@saburo_design)です。』の挨拶文から始めています。
フォロワーの数を表示したい場合、ワードプレスならこちらの記事で紹介している『SNS Count Cache』というプラグインで表示させる事ができますのでご参考に。

WordPressでシェアボタンを自作してる人向け!シェア数を表示するプラグイン『SNS Count Cache』!
私のサイトでは高速表示のため、ソーシャルメディアのシェアボタンは自作しています。そんな方に役に立つプラグイン、シェア数を取得して表示する『SNS Count Cache』のご紹介をしたいと思います。