Webの知識がさほどない方でも無料のテーマやプラグインを駆使して、自分オリジナルのサイトを作れるのがワードプレスの良いところ。星の数ほどあるテーマの中でも特に私イチオシのテーマがBizVektor(ビズベクトル)という無料テーマ。
ワードプレスのテーマはほとんどがブログ向きのデザインですが、このBizVektorを使えば企業サイトやビジネスサイトを簡単に作れてしまいます。私もこのテーマを色々とカスタマイズして使わせてもらってます。( ̄Д ̄人感謝感謝。
こんなすごいテーマが無料で使えるなんて素敵ですね!今回はそんな日本のビジネス向け無料WordPressテーマ「BizVektor(ビズベクトル)」のご紹介をさせていただきます。
企業サイト向け無料WordPressテーマBizVektor

【無料】BizVektor [ ビズベクトル ] 企業サイト向けスマホ対応レスポンシブWordPressテーマ(テンプレート)
BizVektorはhtmlやcssの知識が無くても管理画面からの設定だけで簡単に高品質な企業や店舗などのビジネス向けホームページが作れるように開発したスマートフォン対応のWordPressテーマです。
「ワードプレスで企業サイトを作りたかったら、とりあえずBizVektorを入れとけ!」ってぐらい使ってます。ビズベクトルを使うメリットとして、
- 管理画面からの情報入力で企業サイトが簡単に作れる。
- ツイッターやフェイスブック等のソーシャルメディアとの連携機能がある。
- ブログ機能はもちろん、企業サイト必須の「お知らせ」ページ機能がある。
- レスポンシブデザイン対応。
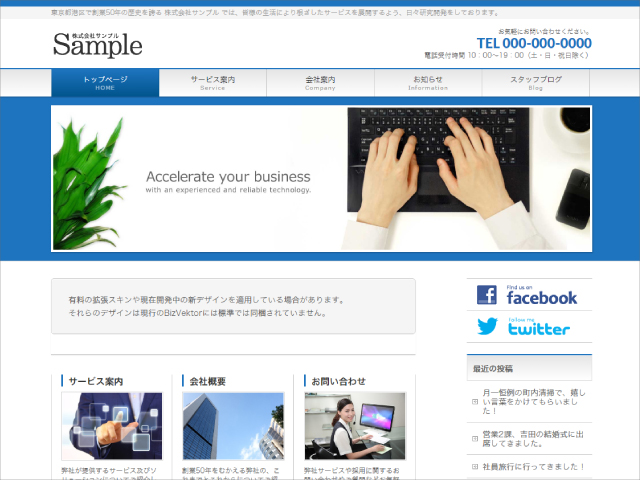
- サンプルデザインが用意されている。
ざっと書き出すだけでもこれだけの機能を備えています。BizVektorにはサンプルデザインが用意されているので、一旦サンプルデザインを作ってから、会社情報等を書き換えていけば企業サイトらしく出来上がります。

BizVektorのデザインスキン
管理画面⇒外観⇒テーマオプションの中で、『デザインの設定』タブにある『デザインスキン』のところでさらにデザインを自分好みに変えることが出来ます。用意されているスキンは以下の4種類。
| Rebuild | BizVektor初期状態のスキン |
|---|---|
| Calmly | Rebuildよりスッキリしたデザインのスキン |
| プレーン | カスタマイズする方のためにデザイン要素などをまっさらな状態のテーマ。当サイトもこの状態からカスタマイズしています。 |
| Default | BizVektor公式サイトで使われているテーマ。グローバルメニューのあたりのデザインが他と違う。 |
企業情報を入力する

管理画面⇒外観⇒テーマオプションの中で、『連絡先の設定』タブで、企業情報を入力できます。電話番号や住所などをここに入力しておけば、サイトのいたるところに反映されます。
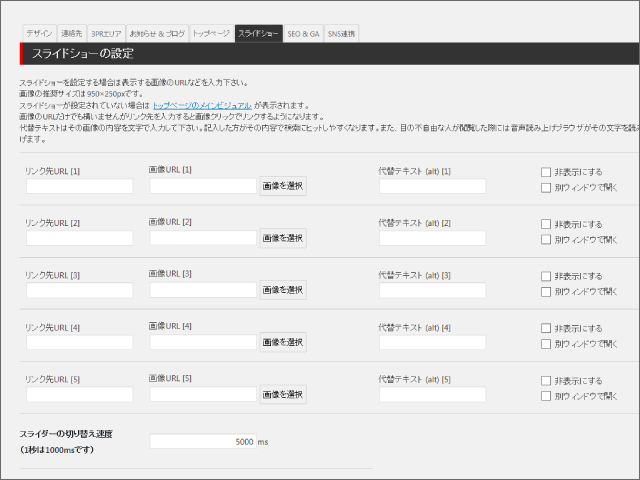
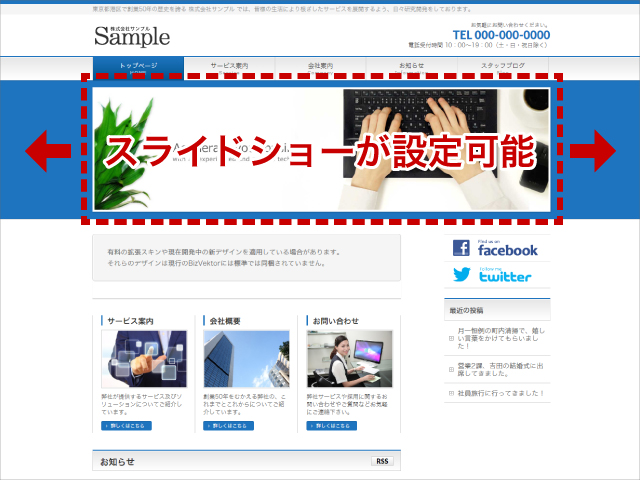
トップページにはスライドショーを設置
管理画面⇒外観⇒テーマオプションの中で、『スライドショーの設定』タブで、トップページに表示するスライドショー画像の設定が出来ます。スライドショー機能がプラグインなどを使わずに利用できるのは嬉しいですね。

スライドショーを最大5枚まで設定 
トップページのメインビジュアルがスライドショーに
最大で5枚まで。設定方法も画像のURLとリンク先を入力するだけで出来ます。また画像の切り替え方法も『フェードイン・アウト』と『スライドショー』と好きなほうを選べます。スライダーの切り替え速度も自由に設定できます。これで手軽にインパクトを出せますね。
SNS・ソーシャルメディアとの連携
管理画面⇒外観⇒テーマオプションの中で、『SNS連携』タブでソーシャルメディアとの連携が簡単に行なえます。ツイッターとフェイスブックに対応。
トップページのコンテンツをウィジェットで設定
トップページのコンテンツをウィジェットの中で簡単に設定できます。お知らせ一覧やブログ一覧、3PRエリアでおすすめコンテンツを表示したりできます。
カスタマイズ情報が豊富
個人的にはこれが一番嬉しいメリットです。BizVektorが日本で作られたテーマである事と利用者とファンが多いことから、インターネットで調べればBizVektorのカスタマイズ情報が豊富に見つかります。BizVektor用のフォーラムがあるのも嬉しいですね。
BizVektorをカスタマイズする時は子テーマで!
公式サイトでも触れられているようにBizVektorは随時そのバージョンが更新されています。もしテーマを直接カスタマイズしているとバージョンをアップデートした際にカスタマイズした内容が全て上書きされてしまいます。よってBizVektorは子テーマによるカスタマイズを推奨しています。
こちらのページからBizVektorの子テーマをダウンロードし【管理画面】→【外観】→【テーマ】の中の『新規追加』ボタンをクリック。『テーマのアップロード』をクリックし『ファイルを選択』で先ほどダウンロードしたBizVektorの子テーマをアップロードして有効化します。テーマの見た目は変わりませんが、これで子テーマが適用された状態になりました。
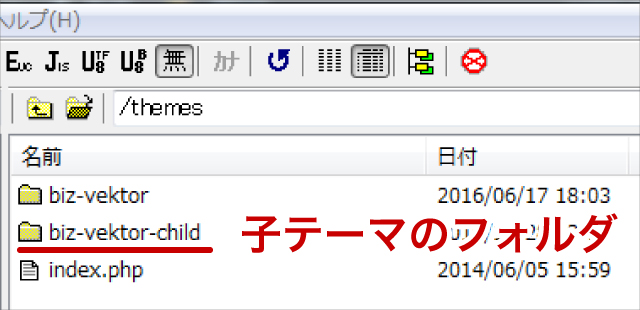
FTPソフトかファイルマネージャーで/themesの中を見てみましょう。

親テーマである『biz-vektor』フォルダの中から、カスタマイズしたいphpファイルを『biz-vektor-child』フォルダの中に、をコピー(※移動ではない)してそれを編集します。こうすることによってbiz-vektorがバージョンアップしてもカスタマイズした情報は上書きされずに使用する事が出来ます。私が子テーマにコピーしてカスタマイズしているのは主に下記のファイルです。
- 404.php
- 503.php
- footer.php(フッター)
- front-page.php(トップページ)
- functions.php
- header.php(ヘッダー)
- index.php(アーカイブページ)
- module_entry_meta.php
- module_loop_post.php
- module_loop_post2.php
- module_mainfoot.php
- module_pageTit.php
- module_panList.php
- module_sitemap.php
- module_topPR.php
- module_top_list_info.php
- module_top_list_post.php
- page-no-mainfoot.php
- page-onecolumn.php
- page-parent.php
- page-sitemap-page.php
- page.php
- sidebar-info.php
- sidebar-page.php
- sidebar-post.php
- sidebar.php
- single-info.php(お知らせページ)
- single.php(ブログページ)
ひとまずこのファイルを【biz-vektor】フォルダから【biz-vektor-child】フォルダにコピーしておけばカスタマイズには困らないと思います。
まとめ
私はワードプレスの構造を勉強するために、このBizVektorを色々いじって憶えました。いずれは自分オリジナルのワードプレステーマを自作してみたいと考えています。
