ブログ運営する上で、あまり力は入れていませんでしたがこのサイトでもアフィリエイトを行っています。主にAmazonアソシエイトと楽天アフィリエイトの二つに登録し『カエレバ』という非常に便利なサービスを使ってブログ記事に商品リンクを設置したりしていました。
結果少ないながらも多少のアフィリエイト収益が出てきましたが、殆どの売上がAmazonアソシエイトのほうに集中しており、楽天アフィリエイトではなかなか収益がでませんでした。二つ管理するのも面倒だったのでもうAmazonアソシエイトだけに絞ってアフィリエイトをやろうと思いました。
Amazonアソシエイトだけ使うなら今後あまりカエレバを使う意味がなくなってくるなと思い、新しくワードプレスのプラグイン『AmazonJS』を使ってみることにしました。これがまた結構便利なプラグインでしたので紹介したいと思います。
※この記事はAmazonアソシエイトのアカウントを既に取得している事を前提に書いていきます。
プラグインをインストールして有効化する
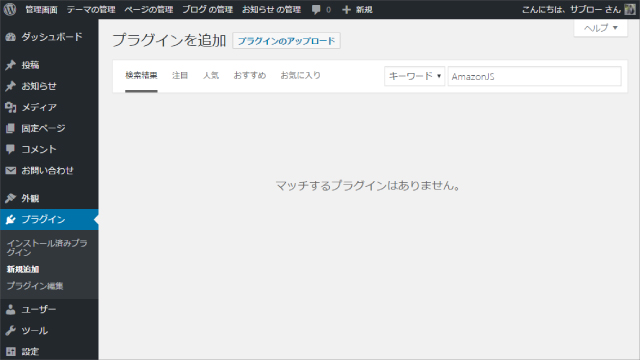
いつものようにプラグインの新規追加で『AmazonJS』と検索します。

あれ?
なぜかプラグイン名で検索しても出てきませんでした。なのでこちらからプラグインファイルをダウンロードしてワードプレスに直接アップロードしましょう。
zip形式のプラグインファイルをダウンロードしたら、ワードプレスの【管理画面】→【プラグイン】→【新規追加】→『プラグインのアップロード』ボタンからzipデータをアップロードしてください。そしてインストールしてプラグインを有効化します。
AmazonJSの初期設定
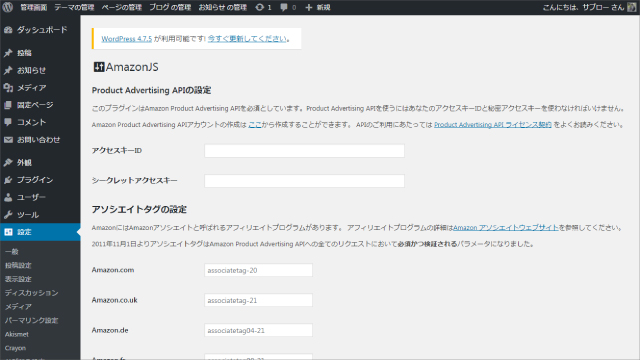
まずは【管理画面】→【設定】→【AmazonJS】でプラグインの機能を使う為の設定を行います。

ここでは大きく分けて、
- Product Advertising APIの設定
- アソシエイトタグの設定
- その他の設定
を行います。
Product Advertising APIの設定
まずは『Product Advertising APIの設定』から進めていきます。ここでは以下の二つの情報を取得する必要があります。
- アクセスキーID
- シークレットアクセスキー
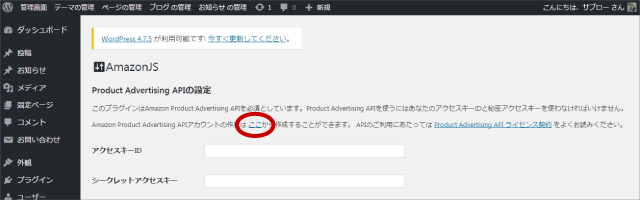
説明文に書いてある『ここ』という部分をクリック。Product Advertising APIページに飛びますので『アカウント作成』ボタンを押してください。

ここから先は画面が英語になります。
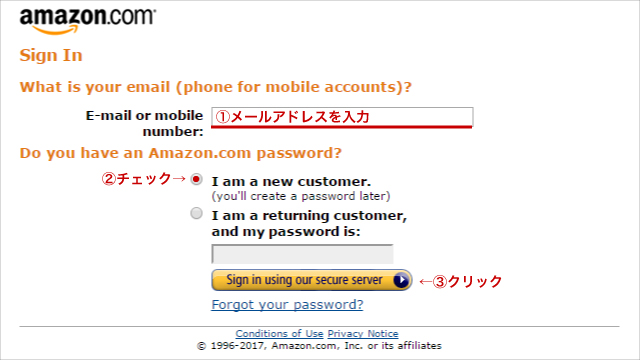
この画面を見るとてっきりAmazonアソシエイトのアカウント情報を入力してログインするのかと勘違いしてしまいそうですが、それとは完全に別のアカウントを作成する画面になります。なので①自分のメールアドレスを入力し、②『I am a new customer.』にチェックを入れ、③『Sign in using secure server』をクリックします。

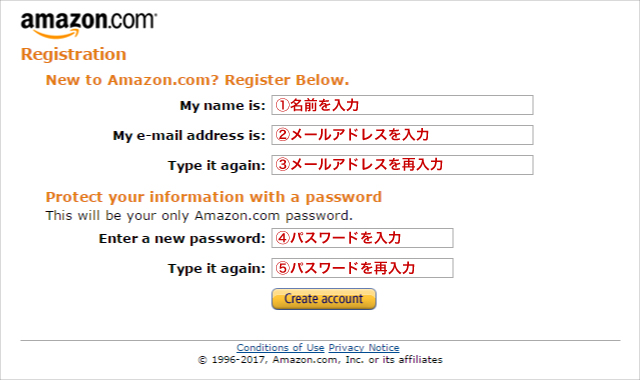
そしてこの画面で①名前(英語)を入力し、②③先ほどのメールアドレスを入力、④⑤でパスワードを決定します。

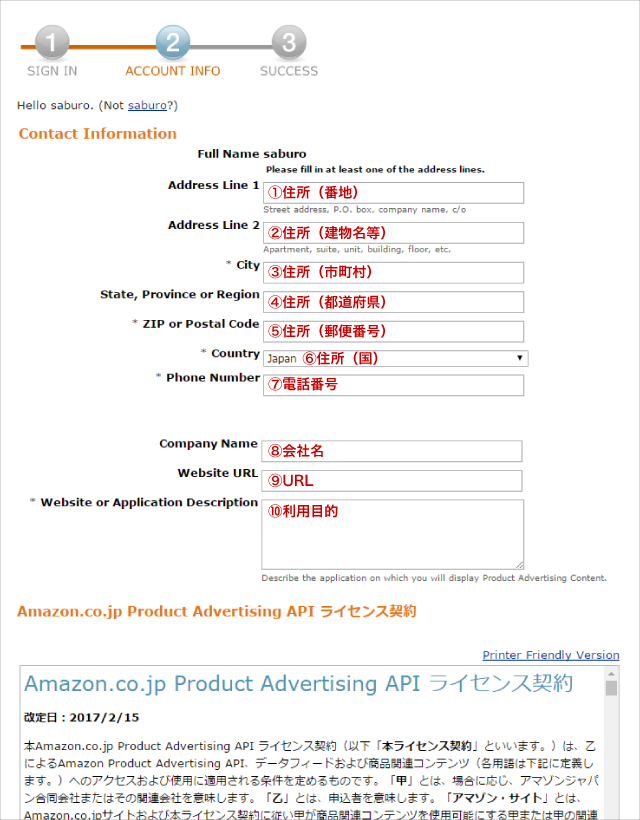
ここが一番ややこしい画面です。住所などを英語で入力していきます。私はこのサイトを使って自分の住所を英語に変換して入力しました。
そして⑩の利用目的を英語で書かなければならないのですが、ここは簡単に『Goods are introduced by my blog.』とかでいいんじゃないでしょうか?(直訳:私のブログで商品を紹介します。)
全て入力できたらライセンス規約を確認しチェックを入れ、確認用の画像文字を入力し、『Complete Registration』をクリックします。

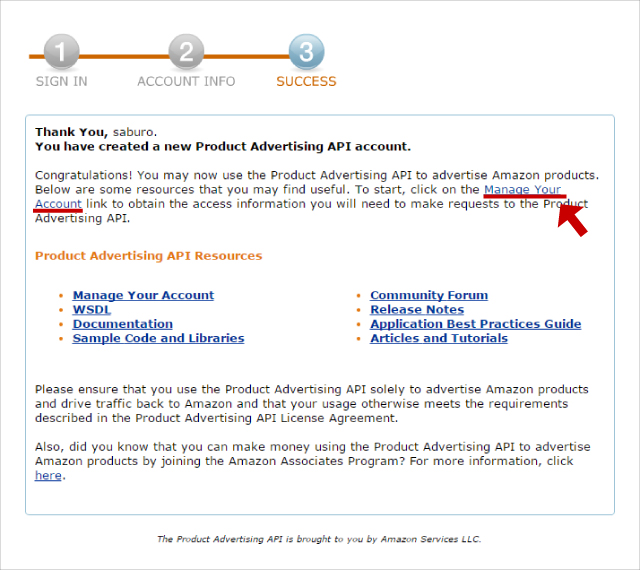
そして次の画面で『Manage Your Account』をクリック。

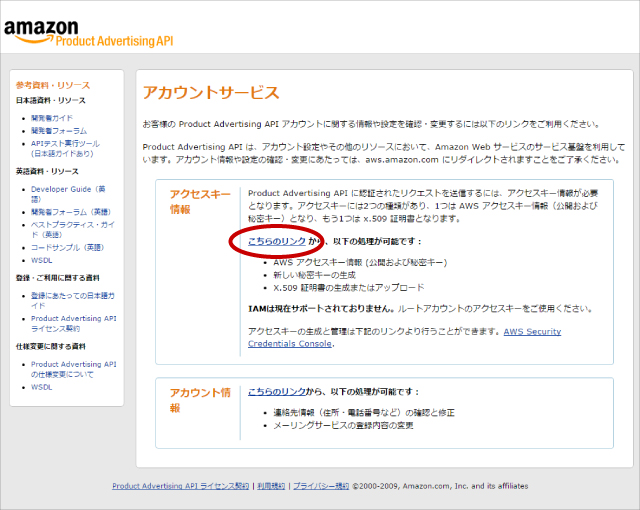
アカウントサービス画面が表示されるので『こちらのリンク』をクリック。すると先ほどのメールアドレスとパスワードでログインを求められるので入力してログイン。

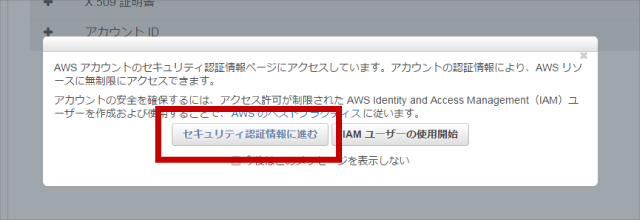
画面移動後、ポップアップが表示されるので『セキュリティ認証情報に進む』をクリック。

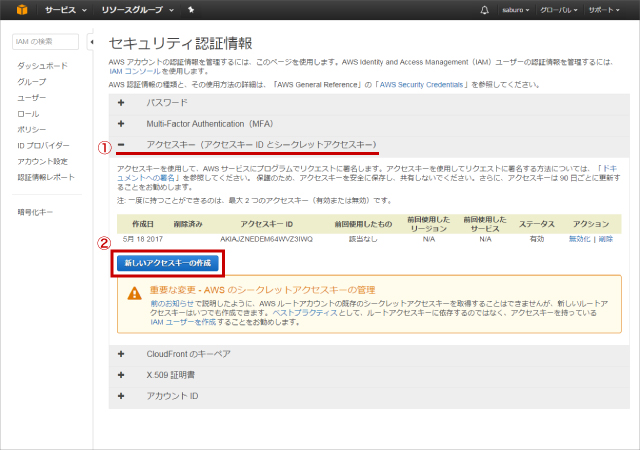
『+アクセスキー(アクセスキーIDとシークレットアクセスキー』タブをクリックして開き、『新しいアクセスキーの作成』をクリック。

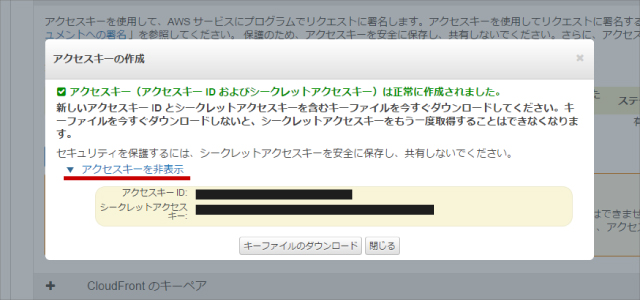
ポップアップが表示されるので『アクセスキーを表示』をクリックするとアクセスキーIDとシークレットアクセスキーが表示されます。

Product Advertising APIの設定画面に戻り先ほどのアクセスキーIDとシークレットアクセスキーをコピペして入力します。
以上でProduct Advertising APIの設定は終わりです。
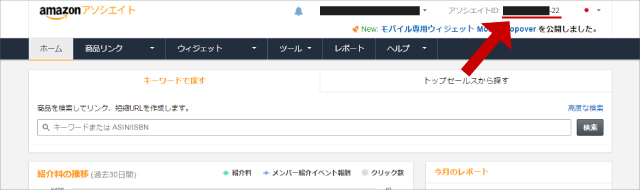
アソシエイトタグの設定
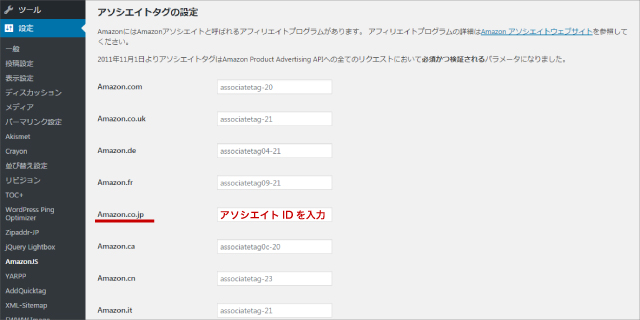
続いてアソシエイトタグの設定を行っていきます。

こちらはAmazonアソシエイトの管理画面の右上に表示されているのでこのアソシエイトIDをコピペして『Amazon.co.jp』のところに入力するだけです。

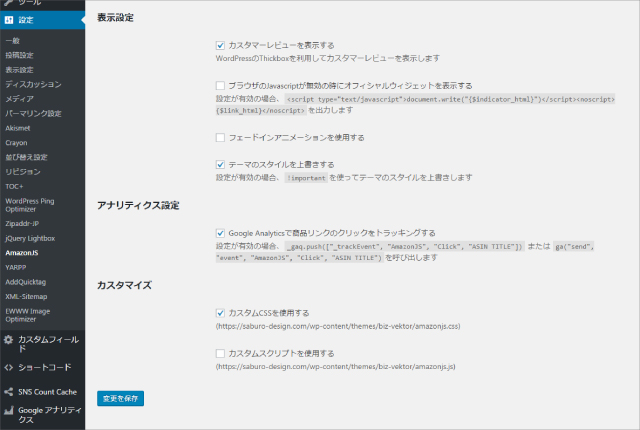
その他の設定
あとの設定は好みですので各自設定してください。私はこのように設定しました。

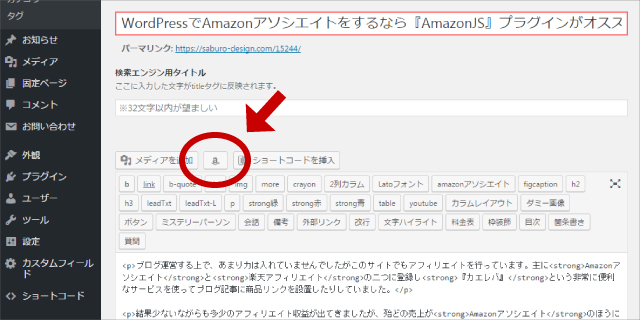
記事に商品リンクを貼る
記事の投稿画面を開くとテキストエリアの上にAmazonのロゴが表示されています。

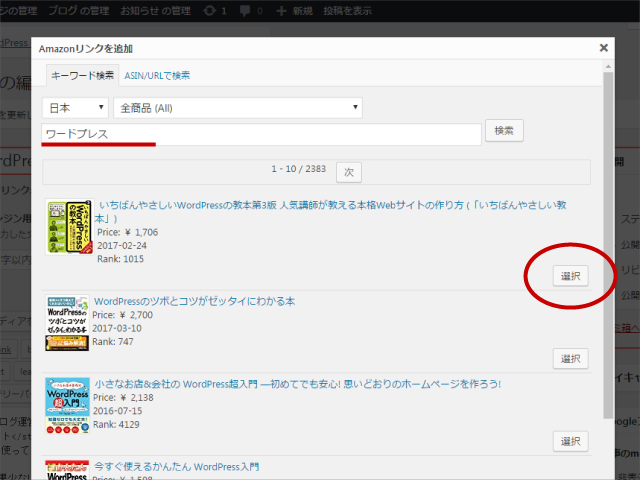
検索フォームにキーワードを入力して商品を検索。記事に貼りたい商品の『選択』をクリック。

リンクの表示形式を選び『挿入』を押すと記事の中に商品のリンクがショートコードで貼られます。

以上が『AmazonJS』プラグインの使い方でした。
まとめ
いかがでしたでしょうか?
個人的にこのプラグインで嬉しいところはAmazonの商品を探す作業をワードプレスの管理画面の中だけで行えるのと、動的テンプレートを使っているので常に最新の商品の価格などが表示される事です。
この商品価格が表示されるのは本当にありがたい。
商品リンクを踏まずに価格が確認できればサイトからの離脱も多少防げますし、サイト内で価格の比較も出来てしまいます。
カエレバを使っていた時は、まずアマゾンで商品を探して、カエレバでリンクを作成して、記事にコピペして…と何個か手順を踏まなければならなかったのですが、『AmazonJS』ならパパっとすぐ記事に商品リンクを貼る事ができるので便利です。
さらにカエレバでは静的リンクしか貼る事ができなかったので、商品の価格までは表示できませんでした。このプラグインなら商品の価格まで表示する事ができるのでブログ上で価格を確認できるのはユーザー的にもありがたいんじゃないでしょうか?
といってもカエレバをやめたのはAmazonアソシエイト一本に絞ってやろうと思ったからなので、もしAmazonアソシエイトとか楽天アフィリエイトとかYahoo!ショッピングとかを組み合わせてやろうと思ってるなら断然カエレバの方が便利だと思います。
今後しばらくはAmazonアソシエイトの収益の推移をよく見ていこうと思います。
